
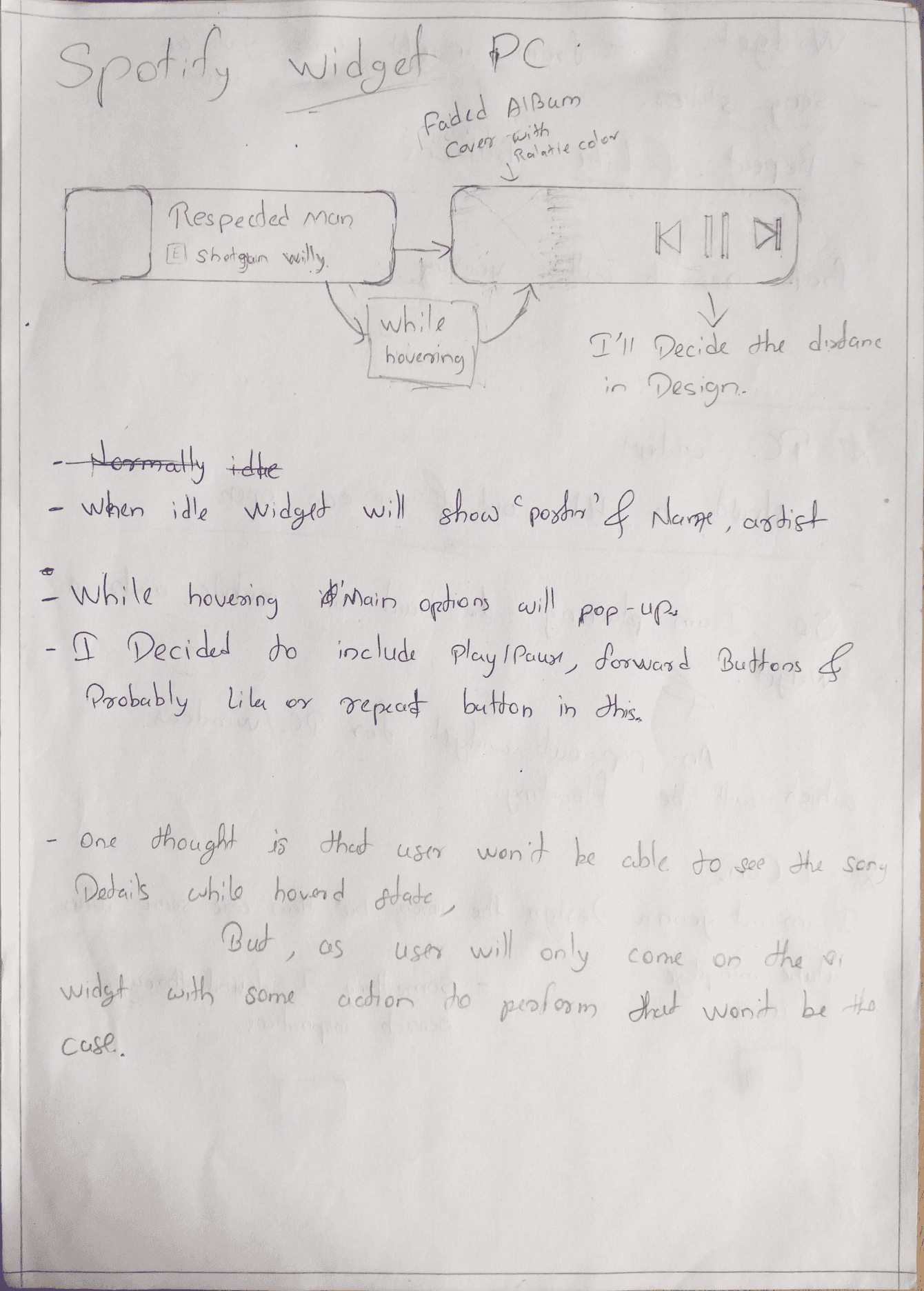
While hovering


While hovering
Confession
Ideating new features or solving any issue for a product like Spotify which has a huge user base with unlimited diversities is a game of research and stats I believe I didn't have access to.
And I understand that a lot of stuff could shape the decision & development for these features.
And also I didn't have access to the Encore design system of Spotify.
I only created these projects to show my passion for being a product designer at Spotify and my UX knowledge.
There also can be engineering limitations while developing an always-on-top widget, but here’s my take.
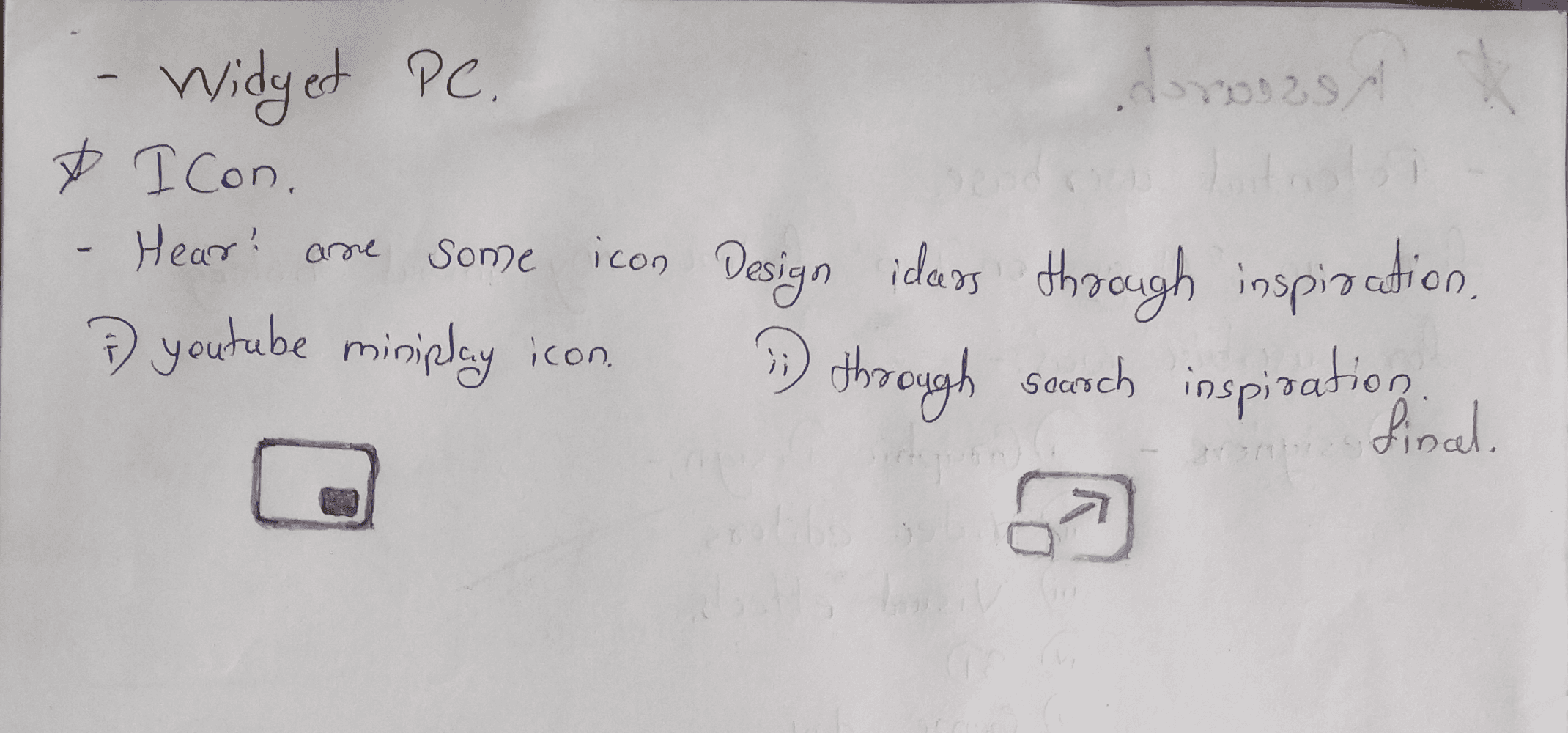
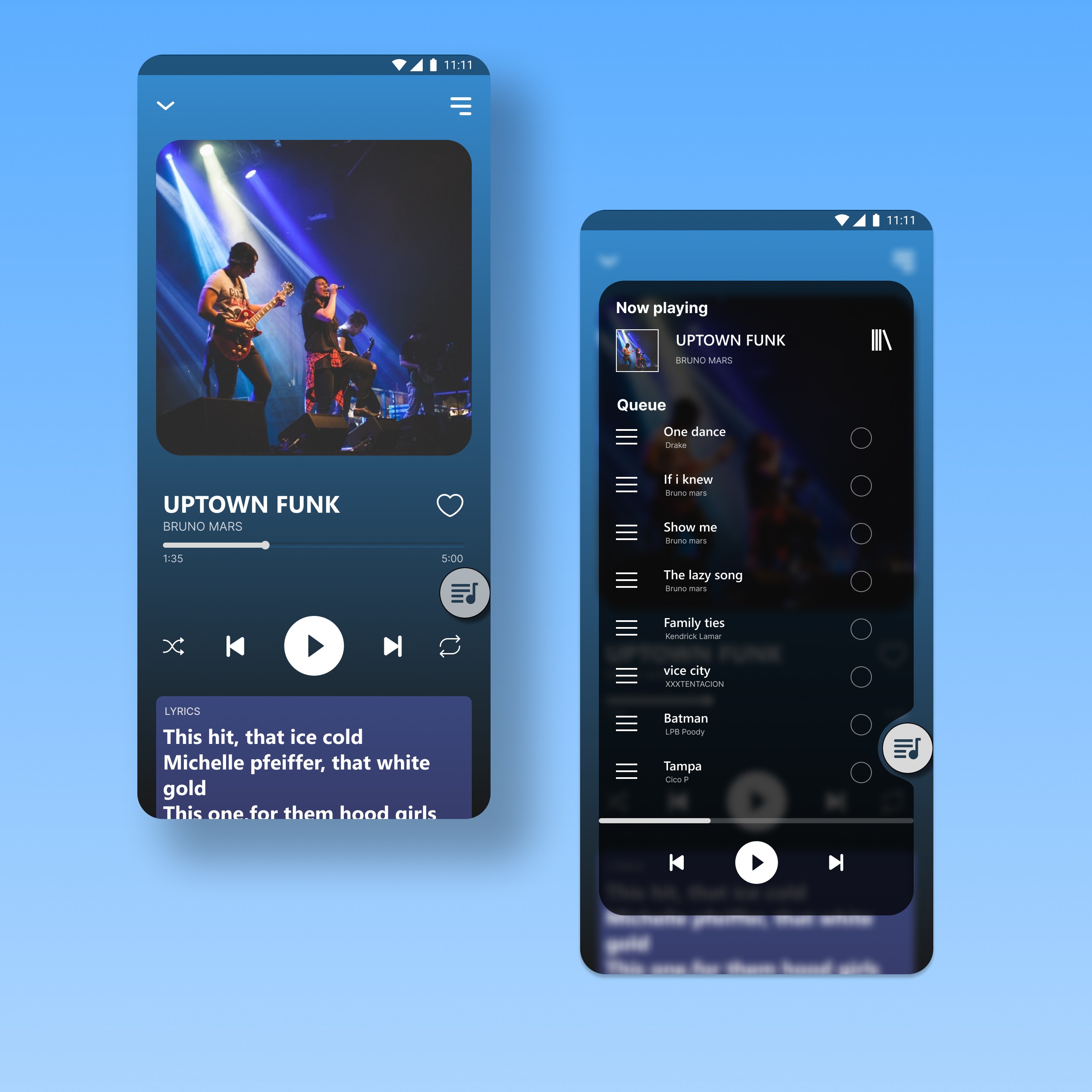
An ‘always-on-top’ widget for Spotify Windows player.
Honestly, I ideated this feature before but later got to know that the web version of Spotify already provides a solution for that, but it could use a lot of work to make it even better.
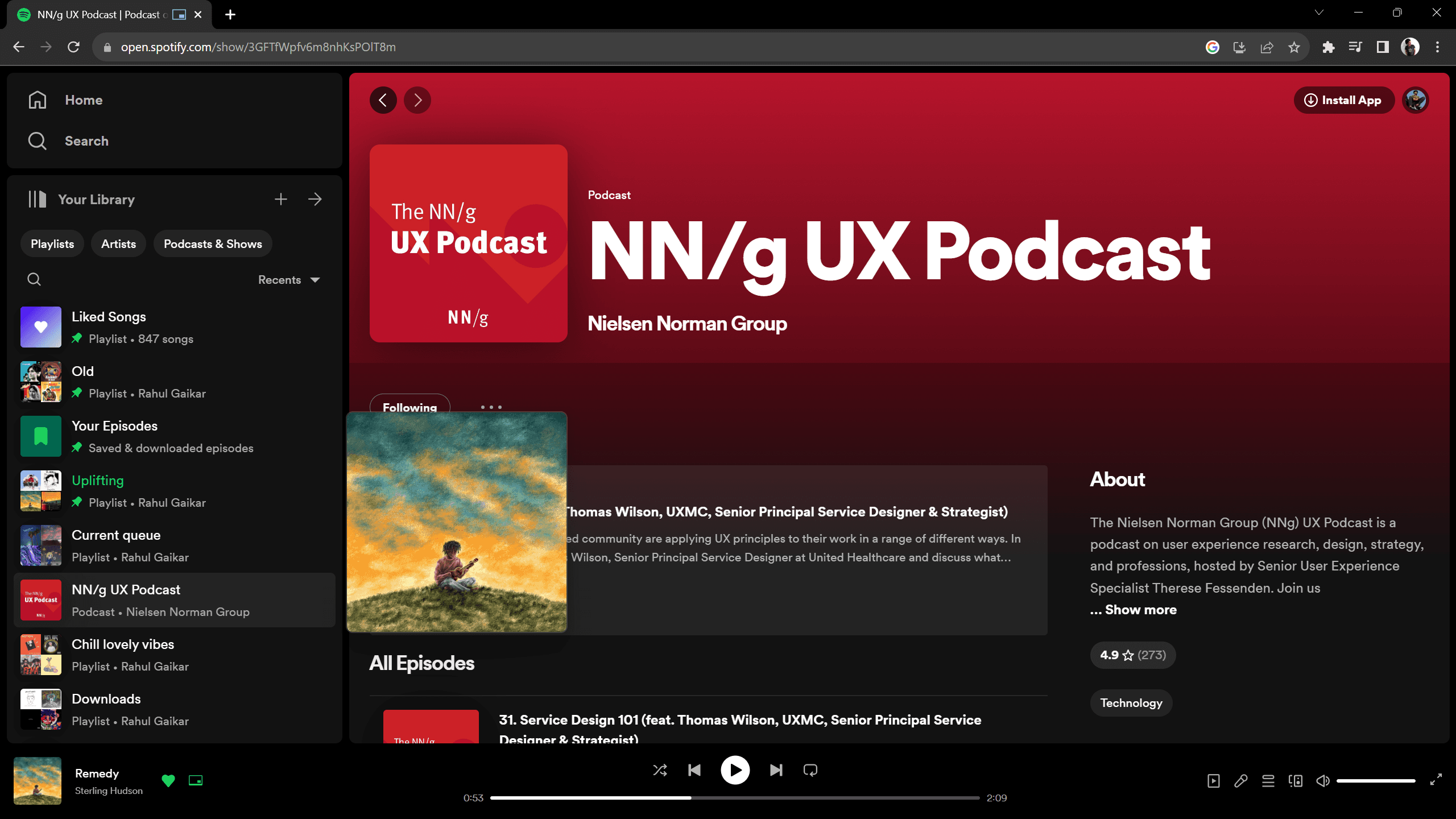
Spotify provides an always-on-top widget from the web version, In which when clicked on the icon gets a new chrome window apparently which holds the album cover of the playing track.
Here’s the icon used to perform the action, placed aside ‘Like button’ near current playing track:
While hovering
Designer
Graphic designer
video editors
visual artists
3D
animators
Gamers (if we offer a hideout for the widget Its highly possible that gamer will use this feature)
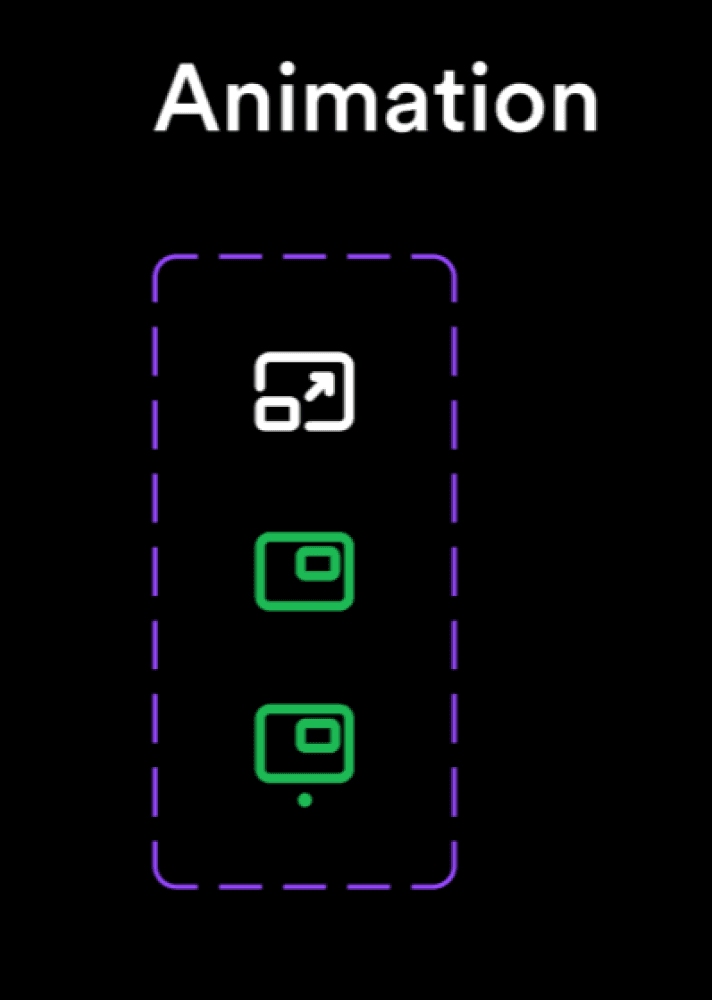
Here’s the animation
Current widget
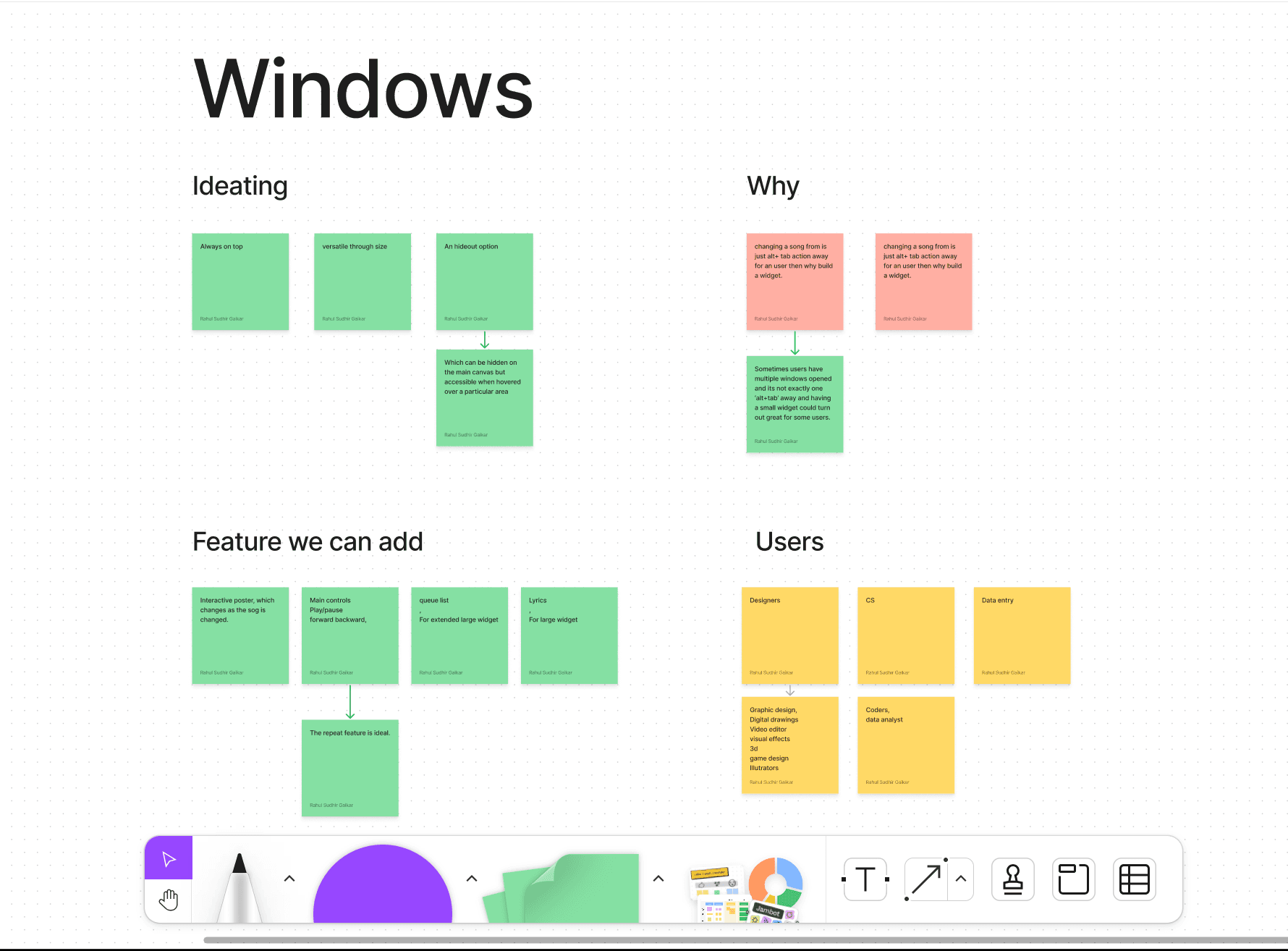
Process
Designing
Small


While hovering
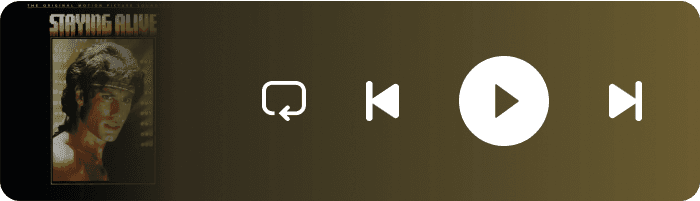
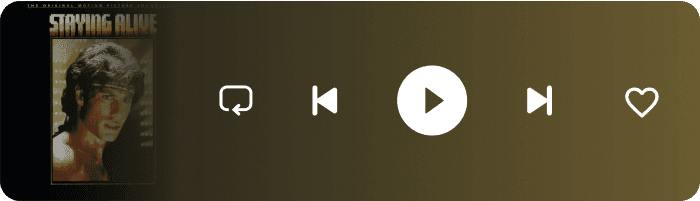
I started with a small widget size as it will probably be the most used widget.
Primarily I decided that the ‘repeat’ option could be something we should keep in the design alongside the main 3 options Cause:
As for me being social and a generalized thing people put a track on repeat while working sometimes
And also, According to my interview with one participant. He strongly stated that there should be a repeat button for this feature.
This was from the ‘add to queue’ case study research interview I took on Discord.
There won’t be a need for the 3 lines in the front of the track as the user can just ‘hold’ and ‘drag’ any track to the desired place. and this action is universal in computer users.

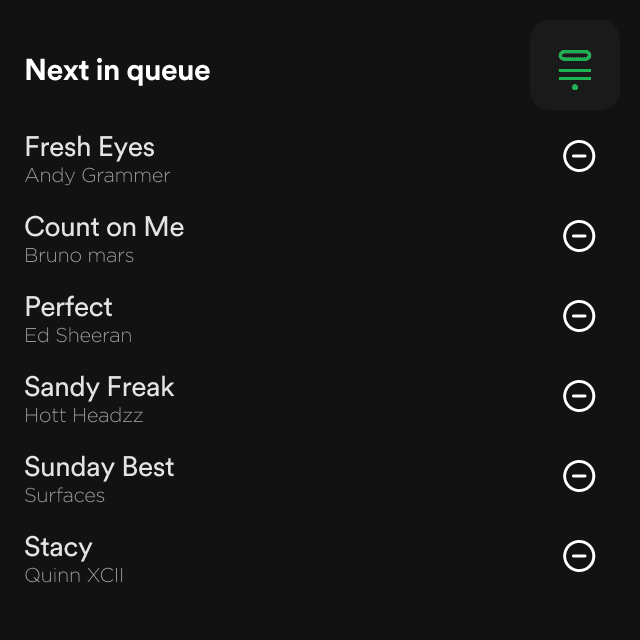
Firstly, I copied the mobile design for the queue list implementation to see how it would work.
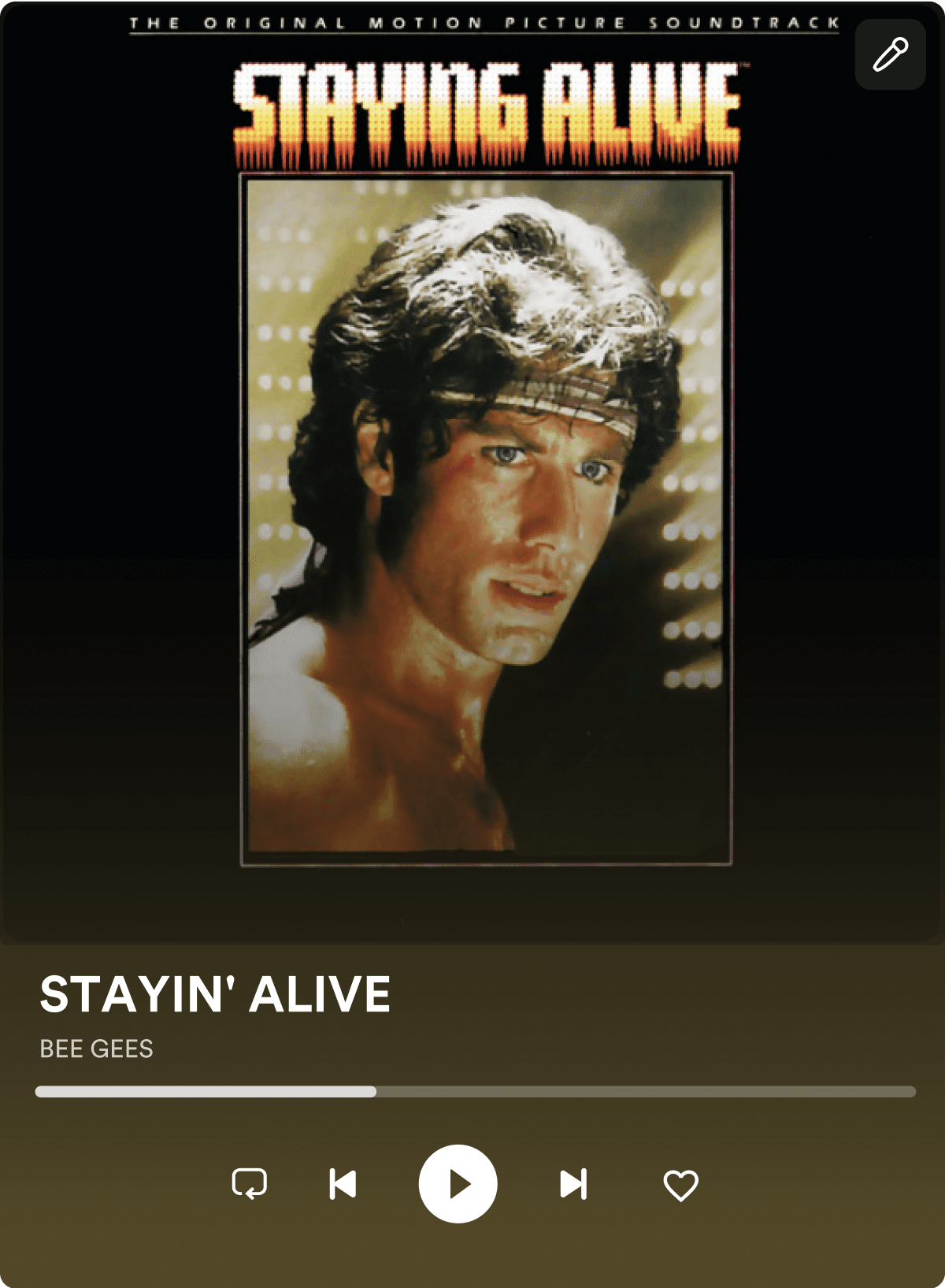
Simple medium-sized widget, having name and artist showing and when hovered over user gets the all the essential controls.
Medium
For the Large size widget, I was trying to go through the potential user mind where the user will use this big size to imagine the potential scenario, and according to current knowledge about Users and research there are actually really fewer scenarios, so I did not give much to designing large widget, but here are some iterations.
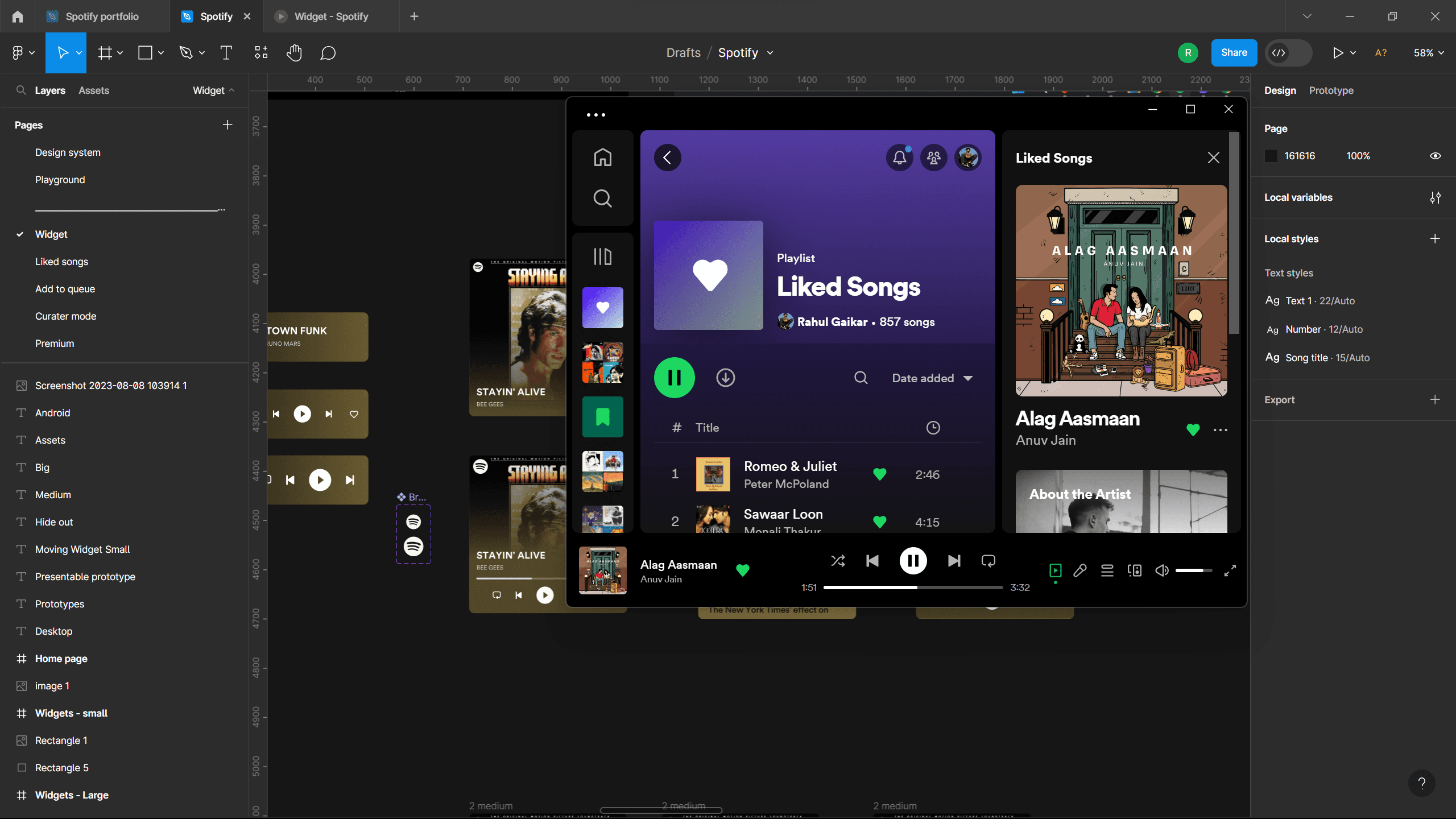
The current Spotify Windows app can be downsized this much as on my computer. but what I am trying to create here should be mobile and always on display.

Here is the first design I created for the big widget.
Didn’t look good.
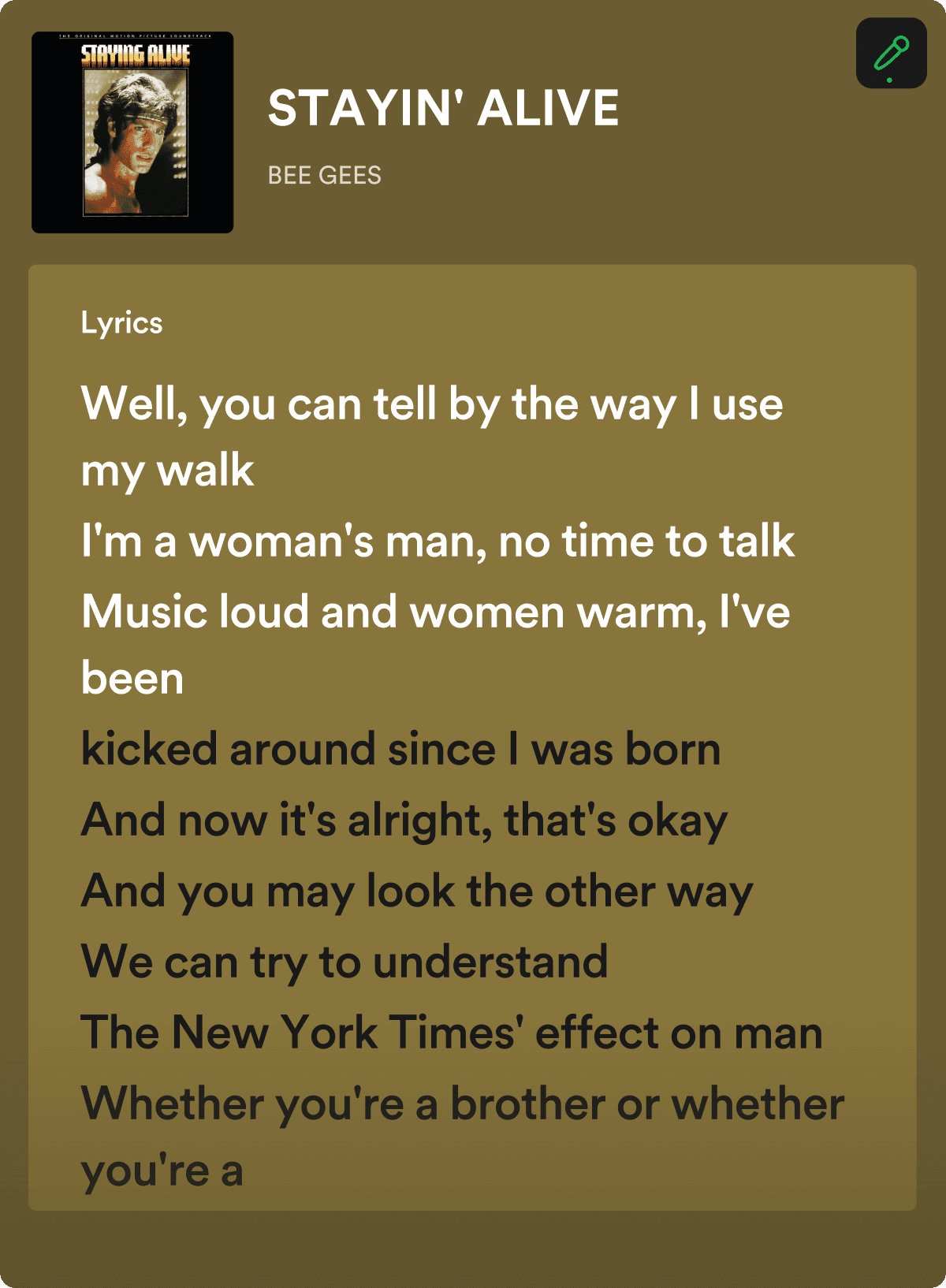
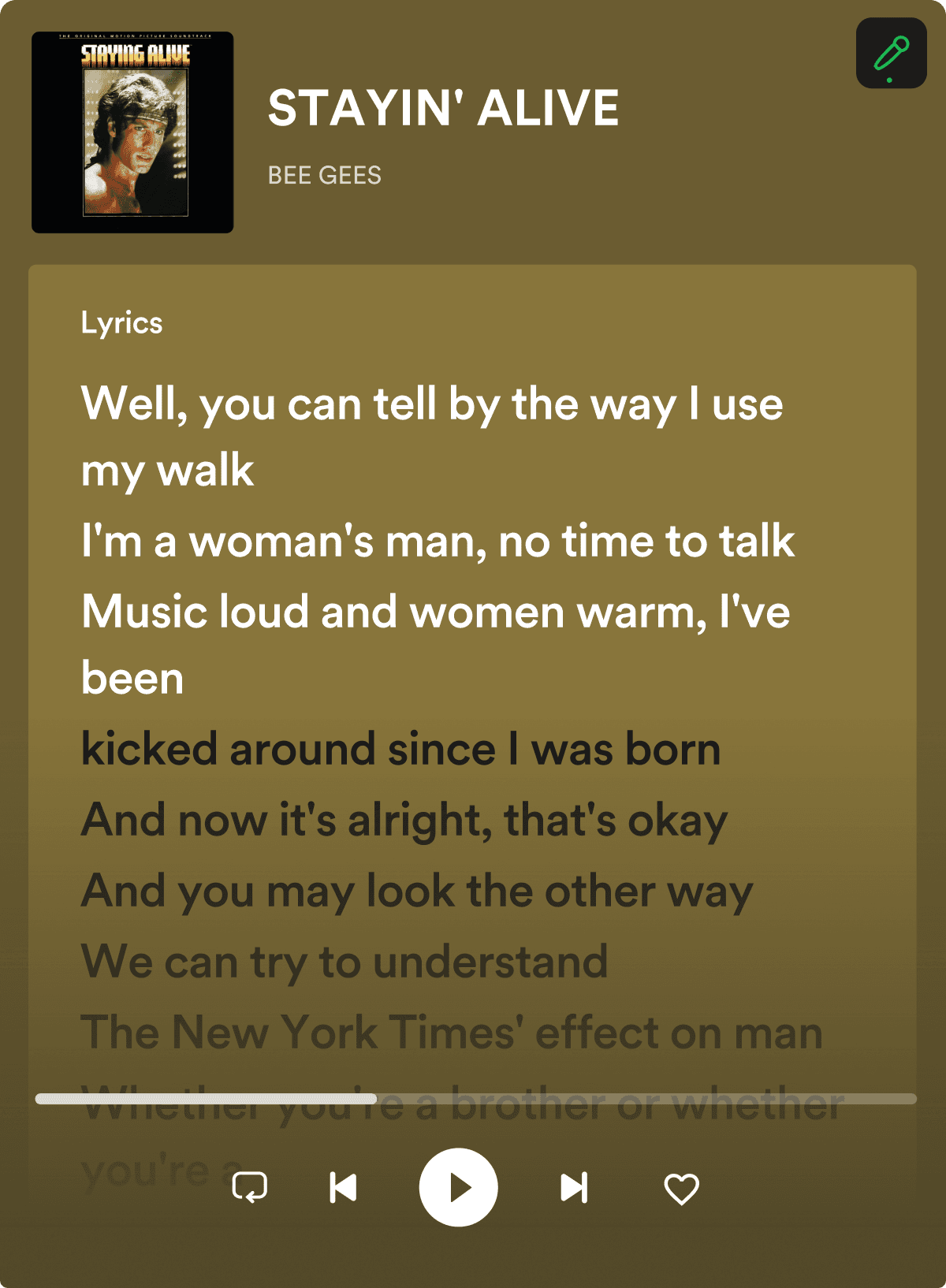
Firstly I implemented the lyrics option to the widget
Large
Prototype
A hideout widget brings up so many things about usability and how a gamer Benefits with this feature. but Giving it a little thinking and going back to the days I used to play games personally and also going over my friend's needs while gaming, I feel this feature has potential if we improve on it with proper research and ideation.
Anyway, here’s a try on how the solution could look like.
I have only iterated on this idea through Figma.
There weren't any phases to this ideation so it's far from perfect for real-world implementation.
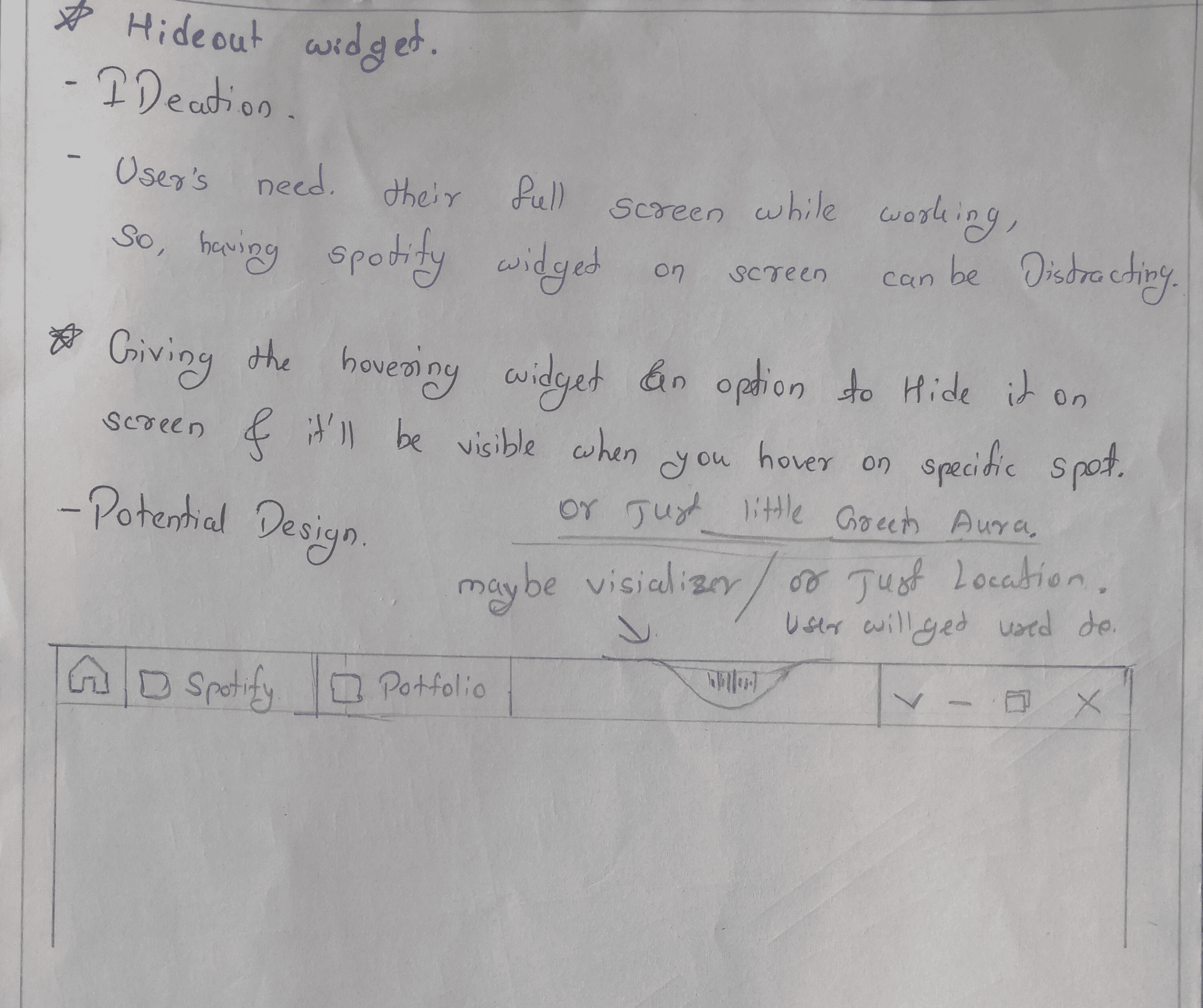
Still here are some ideas on how can we propose a widget hideout.
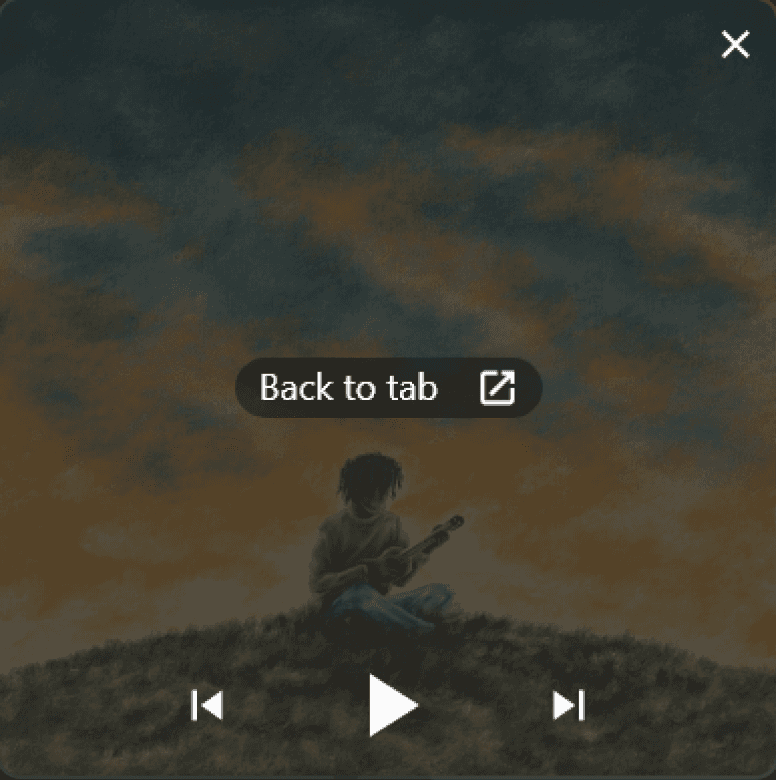
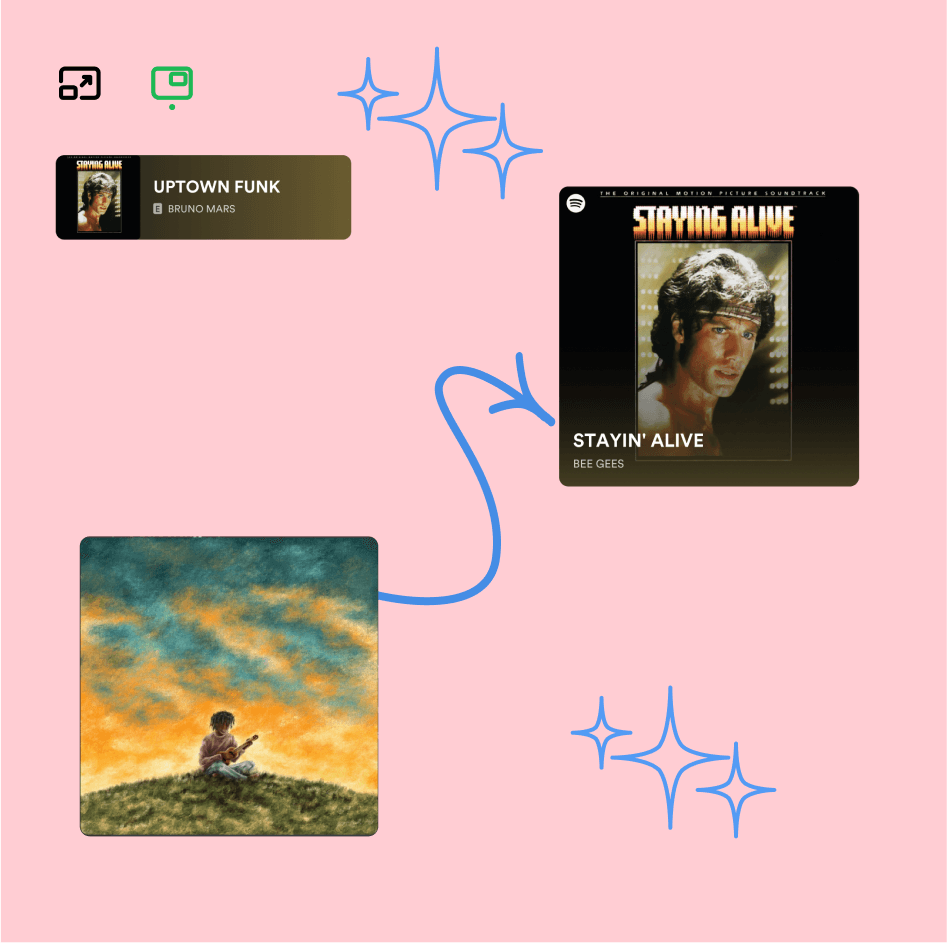
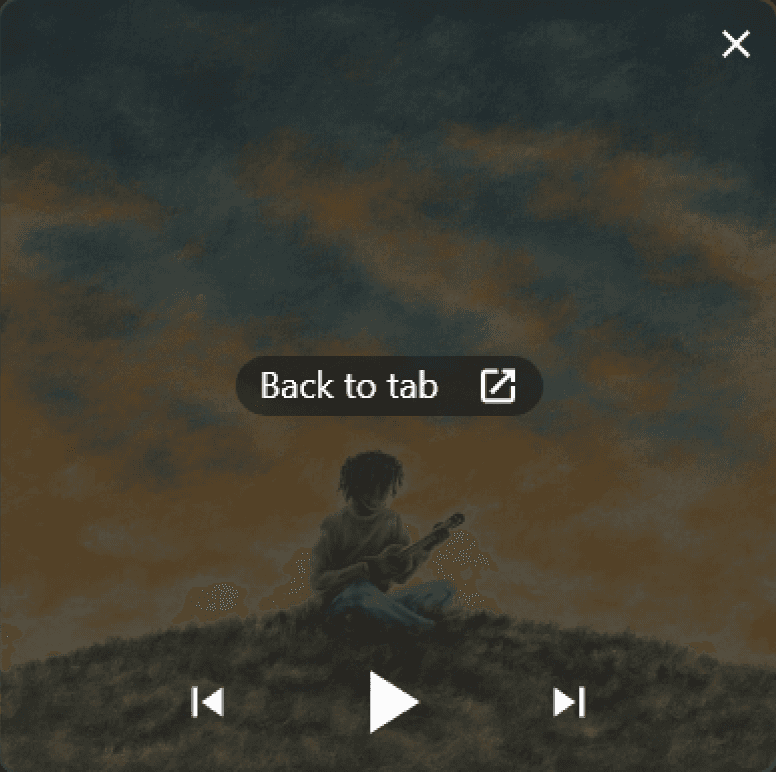
This displays iteration when the widget is hidden.
Spotify logo, with the same colour background as of track background.
Just a little colour Aura, a visual cue for the user where the widget is hidden.(could be track BG or just Spotify brand identity colour.
Visualizer.
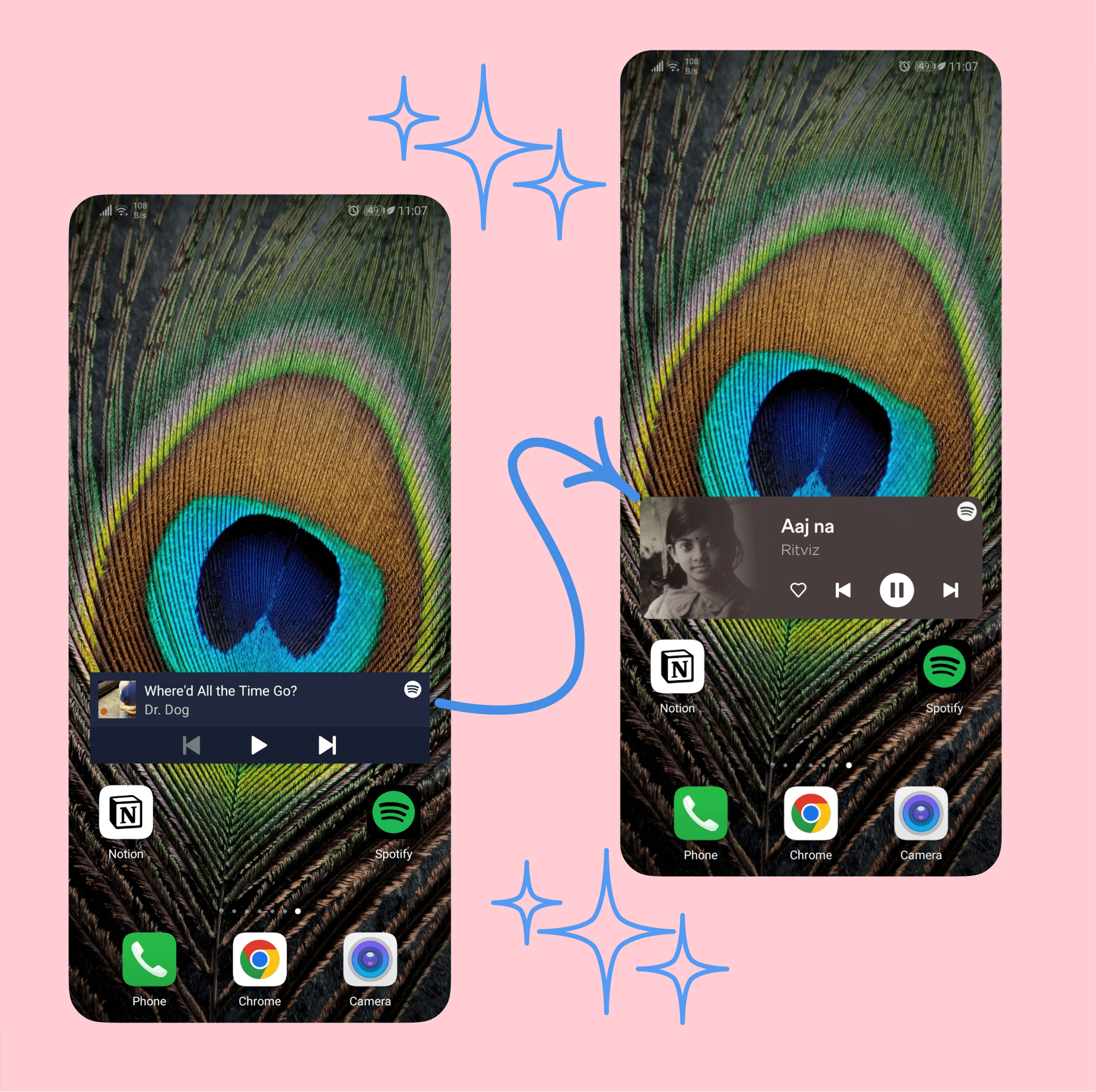
One problem with the hidden widget is users won't be able to see the title of the song, as this widget is built in such a way that when the user hovers over the widget all the essential controls will slide in from right pushing the title to left.
This way user won't be able to see the title of the track.
Here's the prototype I built for the solution to this problem.
When user hovers over the cover image he gets to see the title of the track.
When hovered over the rest of the widget users get all the essential controls.
I see potential in the hideout feature cause if done right, I see people who play a song while doing productive activities using this feature.
Takeaway and problem
Credits