Liked songs playlist




Confession
I was really skeptical seeing this issue existing and I sense that their must be some reason why it is kept like this, I also saw some comments on post of Spotify instagram page from user that fix this, I decided to create a solution.
Ideating new features or solving any issue for a product like Spotify which has a huge user base with unlimited diversities is a game of research and stats I believe I didn't have access to.
And I understand that there is a lot of stuff that could shape the decision & development for these features.
Also I didnt had accsess to the Encore design system of Spotify.
I was really skeptical seeing this issue existing and I sense that their must be some reason why it is kept like this, I also saw some comments on post of Spotify instagram page from user that fix this, I decided to create a solution.
Ideating new features or solving any issue for a product like Spotify which has a huge user base with unlimited diversities is a game of research and stats I believe I didn't have access to.
And I understand that there is a lot of stuff that could shape the decision & development for these features.
Also I didnt had accsess to the Encore design system of Spotify.
Problem statement
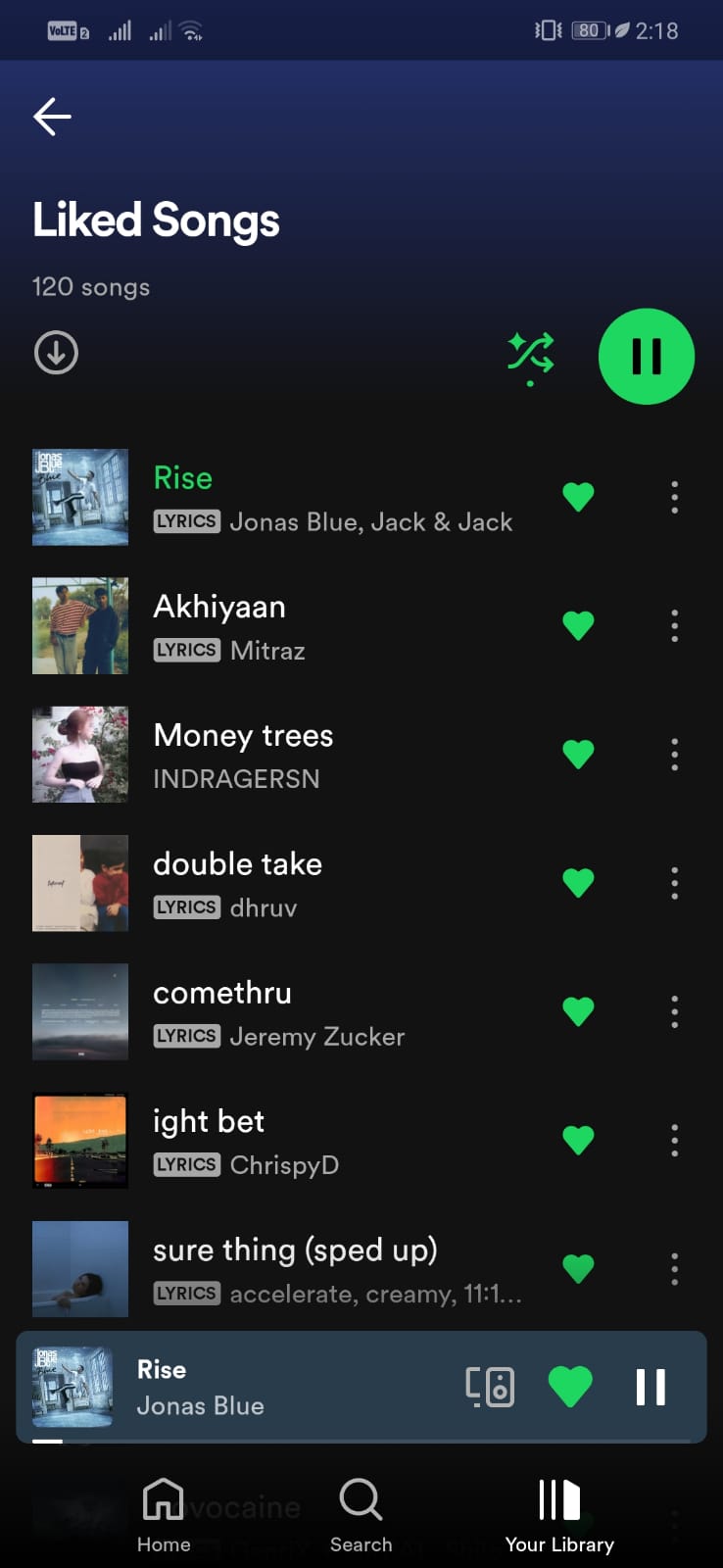
Spotify has provided you with a ‘Liked song’ playlist where basically you have all your liked songs.
Users can remove any track from the liked playlist by just clicking on the heart icon in songs listing,.
Although this action of disliking a song from the playlist is 2 taps for the user.
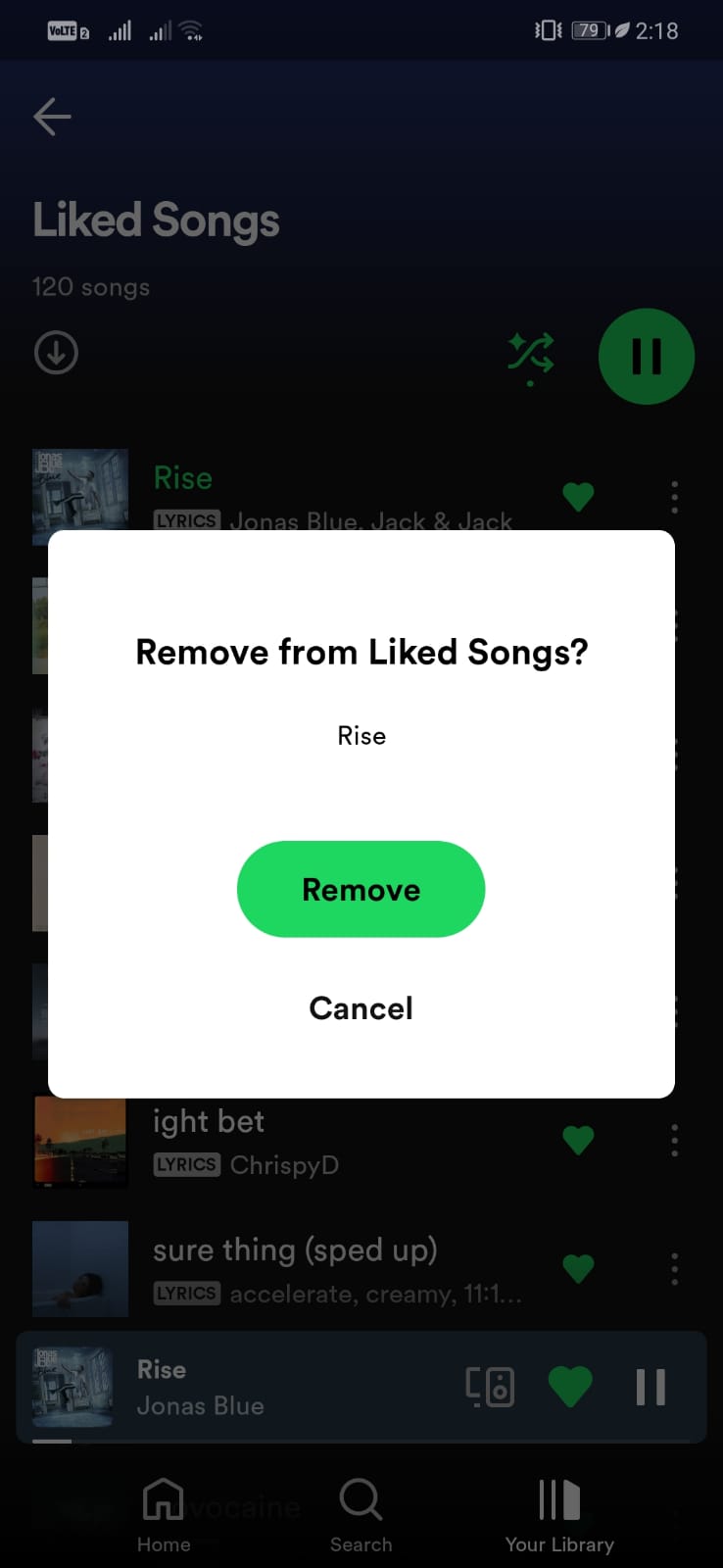
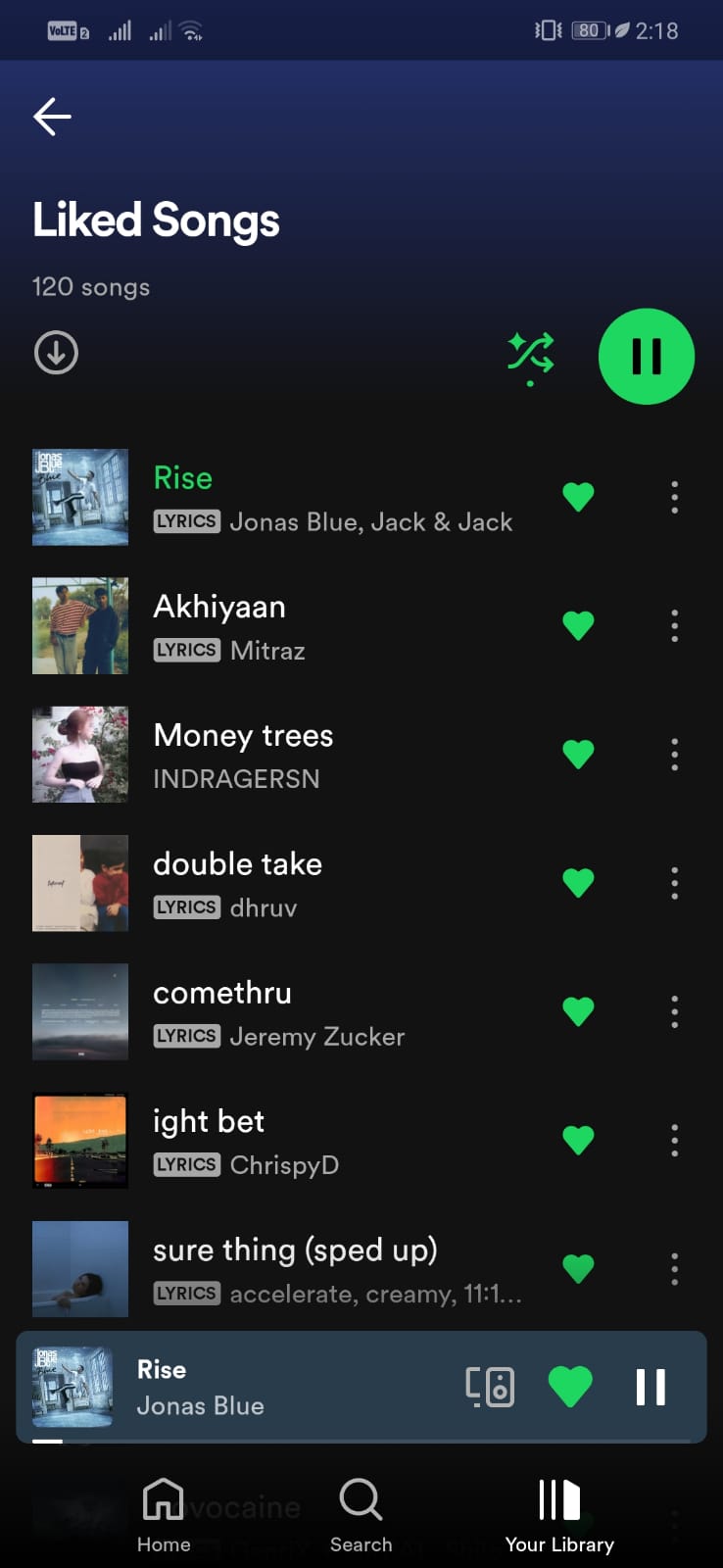
Here’s the existing flow-




Mobile
considering the setuation where user is removing multiple songs from his liked list.
considering the setuation where user is removing multiple songs from his liked list.
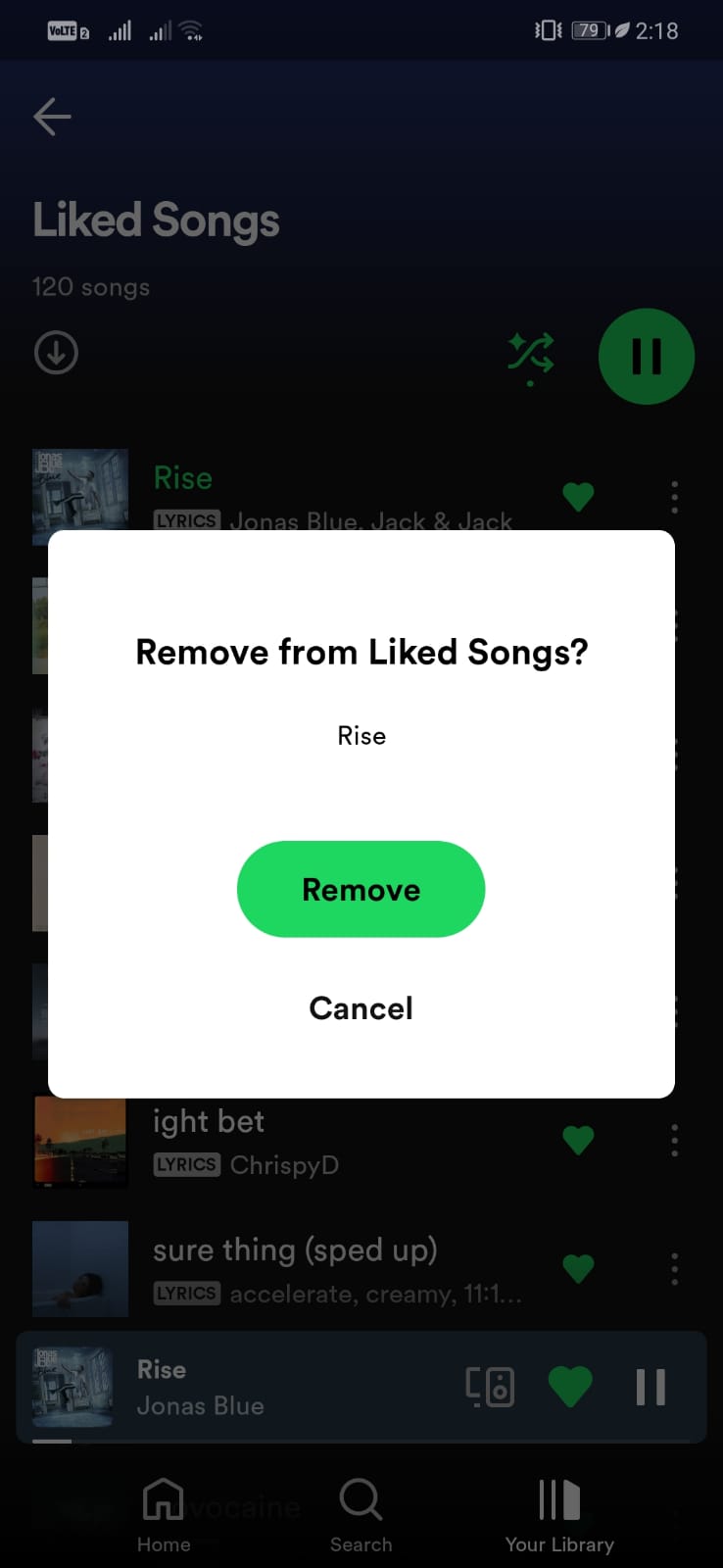
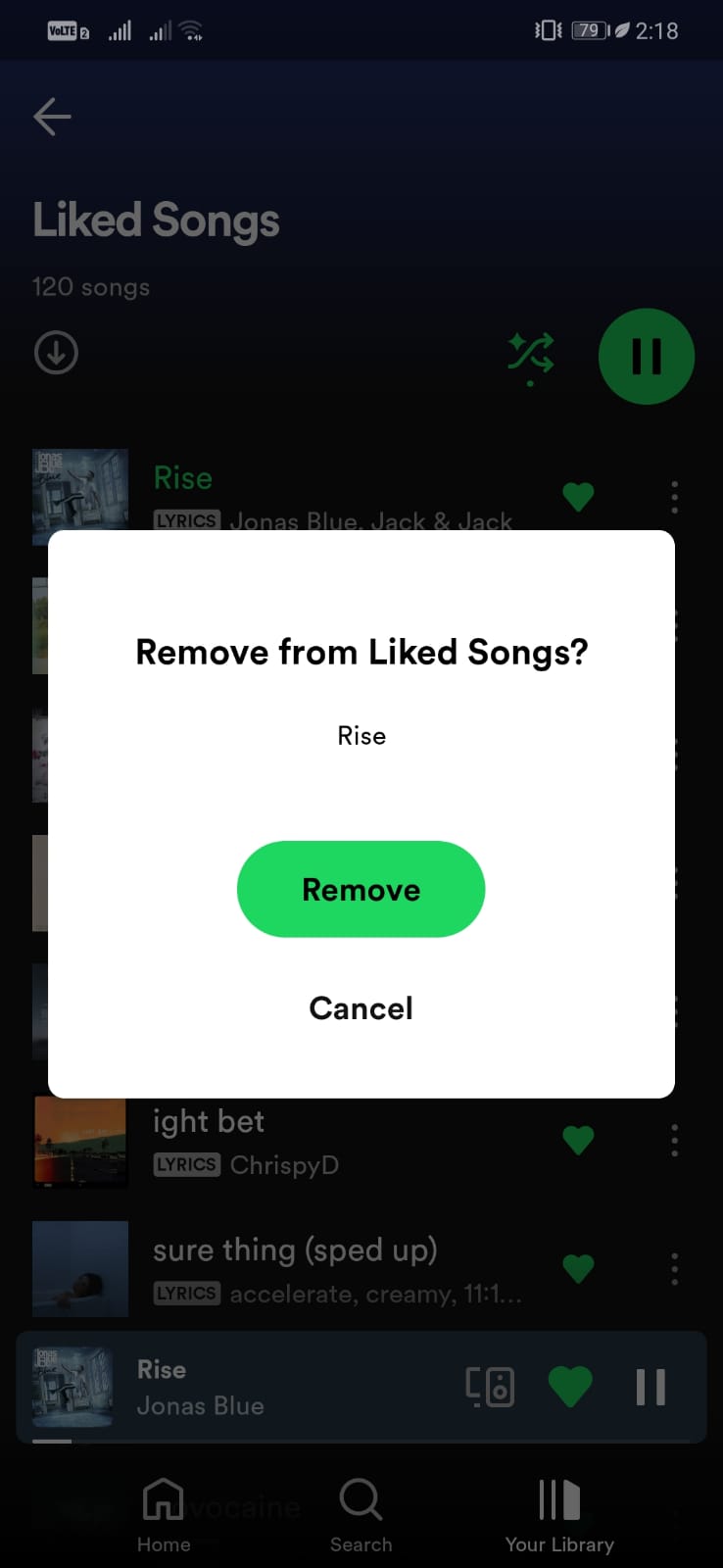
But, this is making user perform unnecessary 2 taps for a simple action.
But, this is making user perform unnecessary 2 taps for a simple action.
Or that possibility of the user accidentally tapping the unlike button and losing their favourite track.
Or that possibility of the user accidentally tapping the unlike button and losing their favourite track.
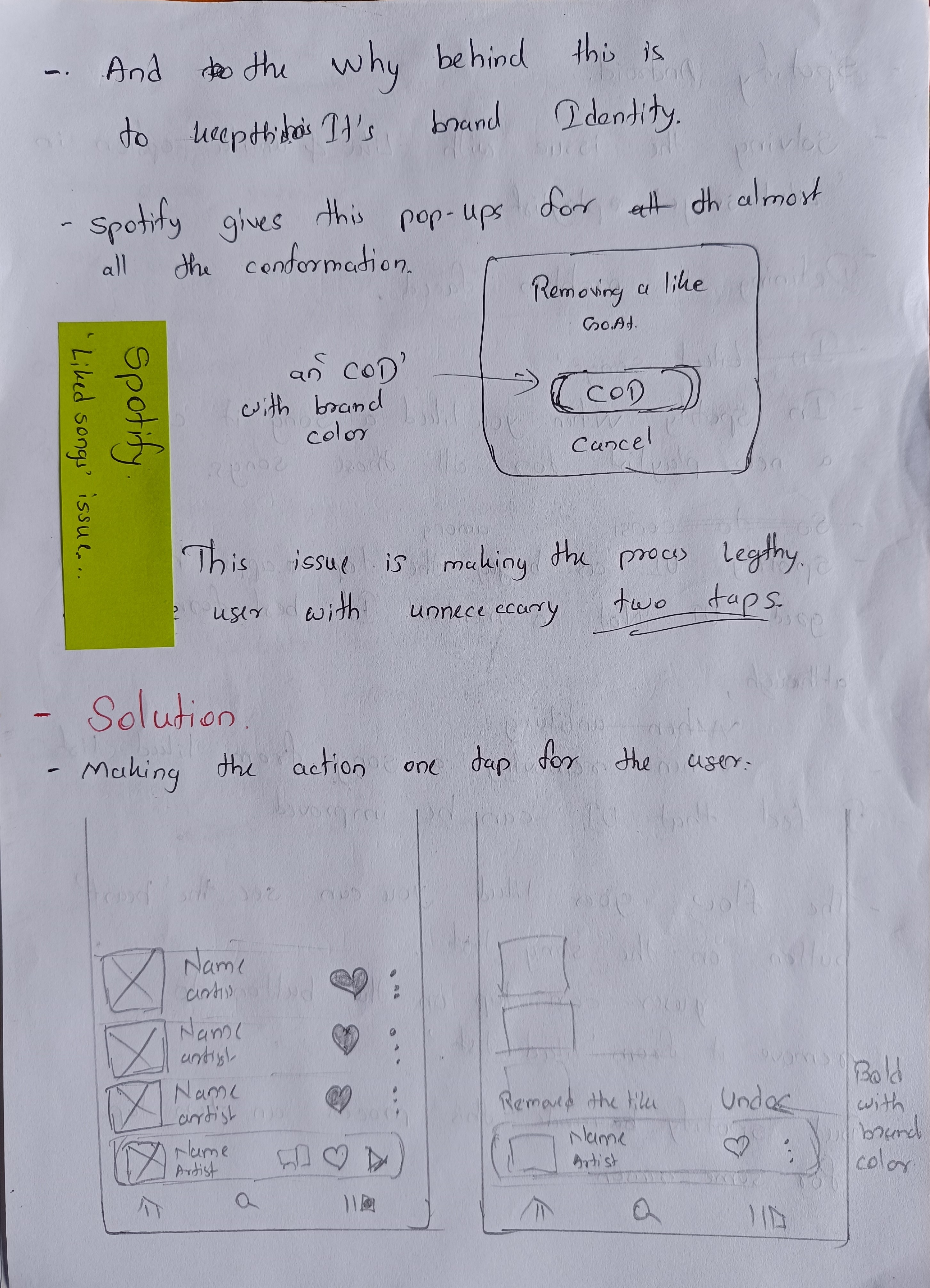
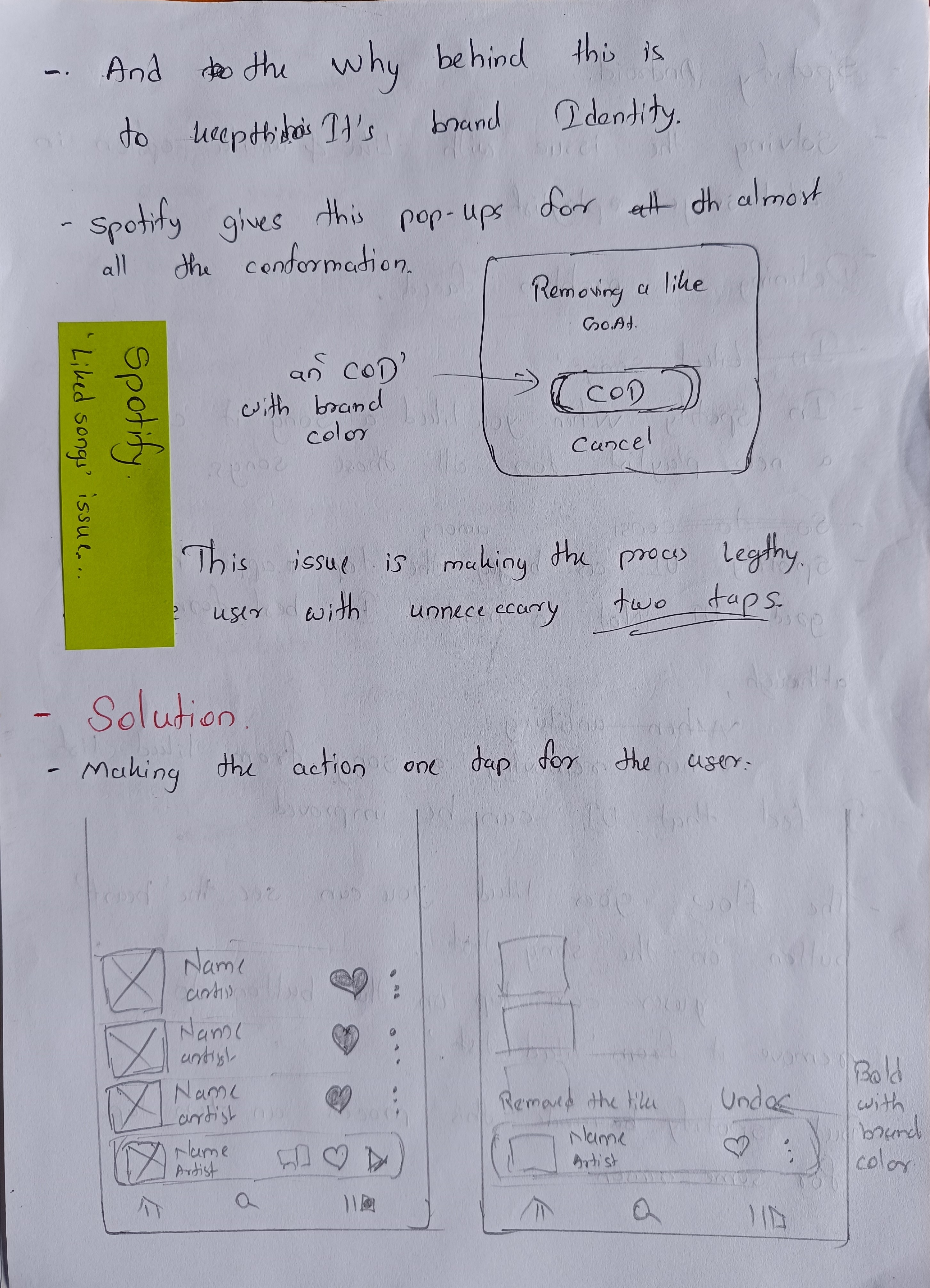
I discovered that Spotify uses similar pop-ups for other confirmation actions. This suggests that the current design could be intended to maintain brand consistency and familiarity.
I discovered that Spotify uses similar pop-ups for other confirmation actions. This suggests that the current design could be intended to maintain brand consistency and familiarity.
While diagnosing why this UI was designed this way by the Spotify designer-
While diagnosing why this UI was designed this way by the Spotify designer-
Why
Why
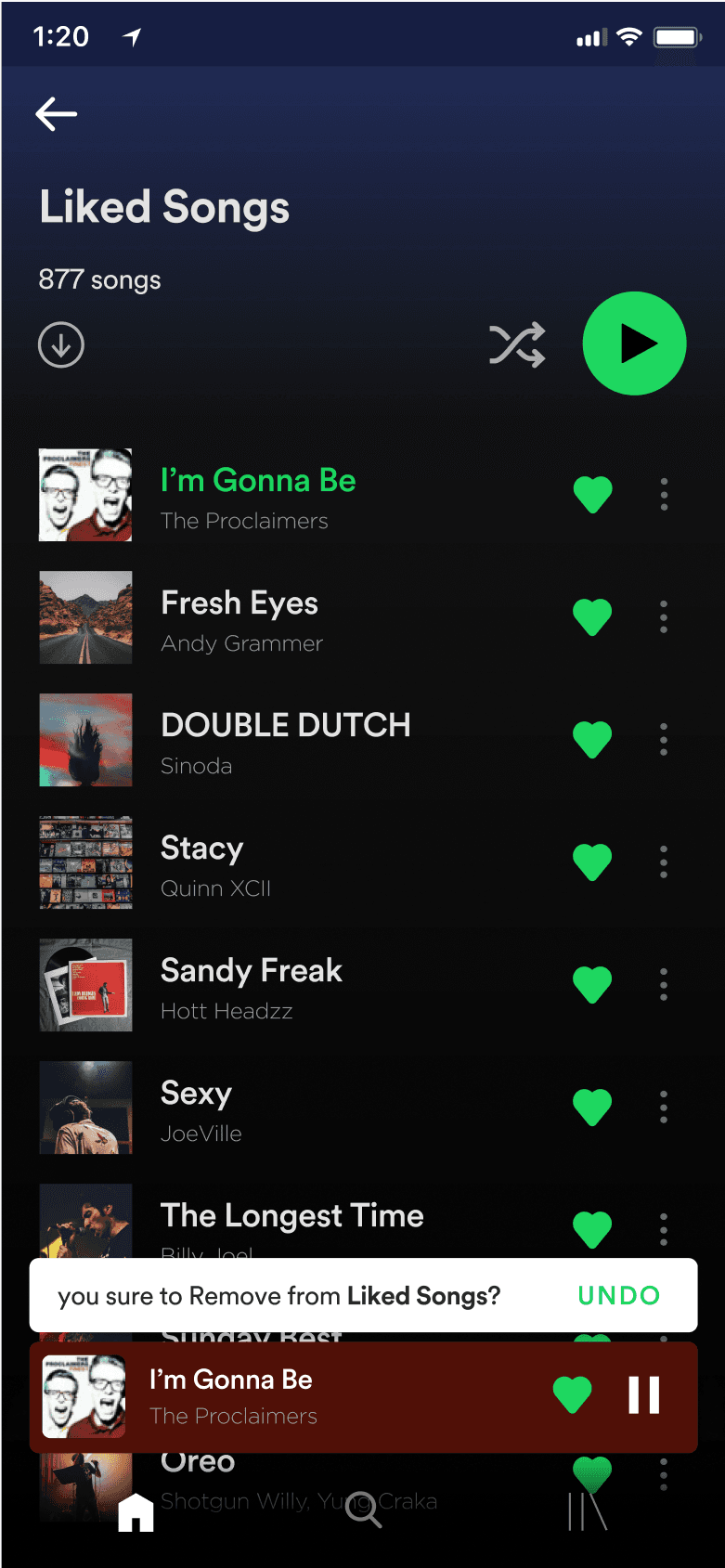
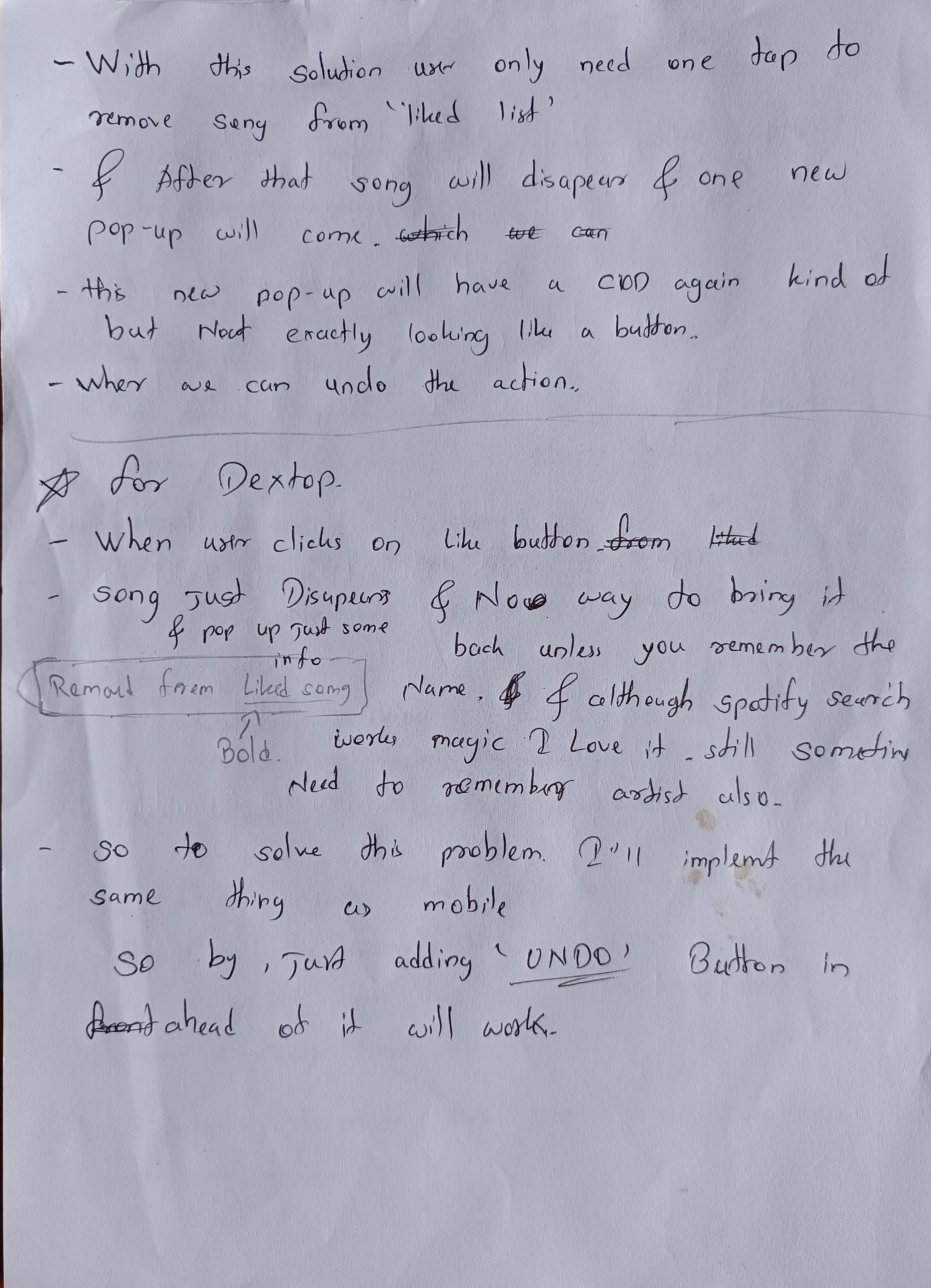
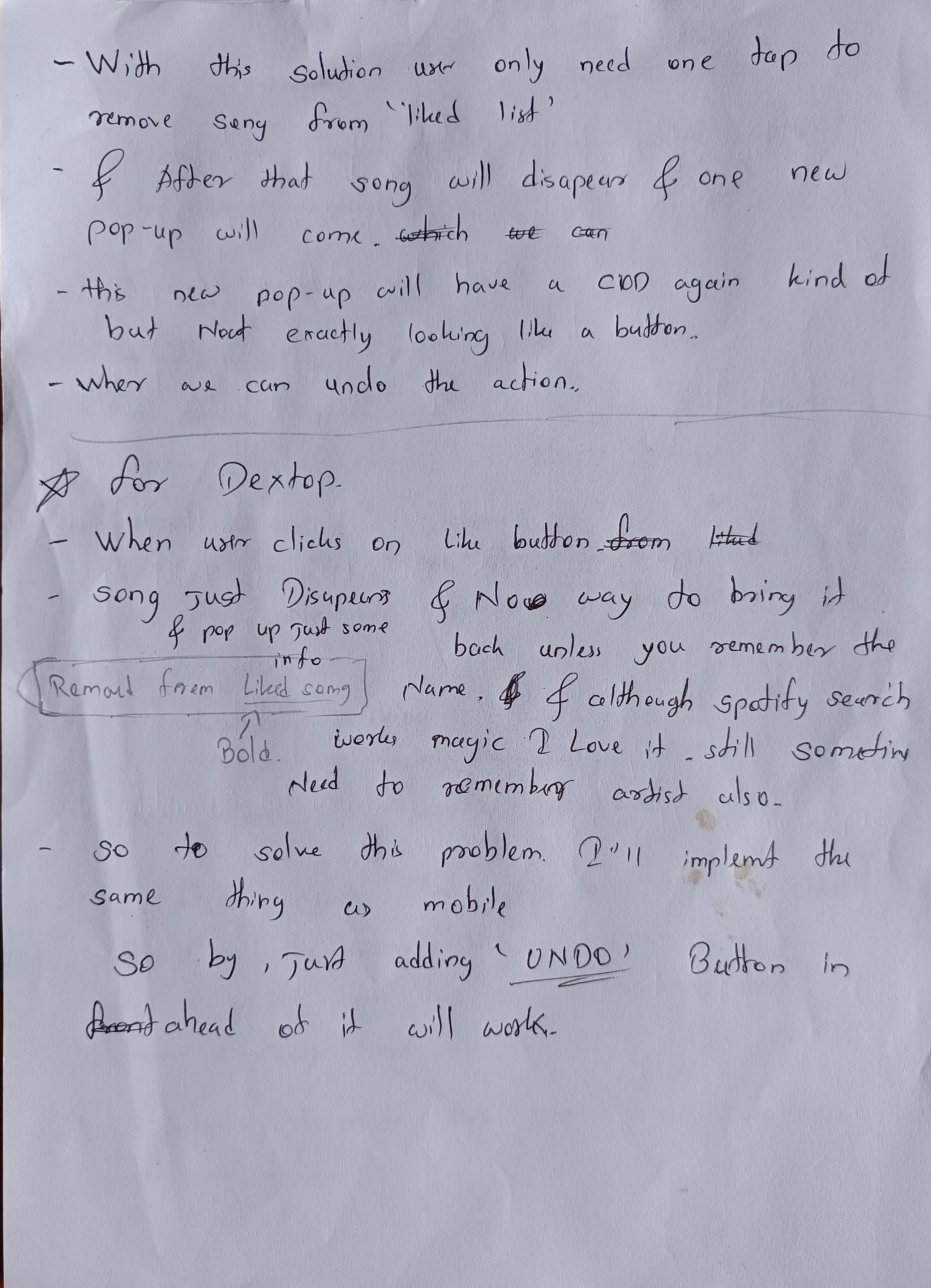
Make the action one tap for the user, and in the case of a user accidentally tapping on the unlike button and wanting that specific song in the Liked playlist,
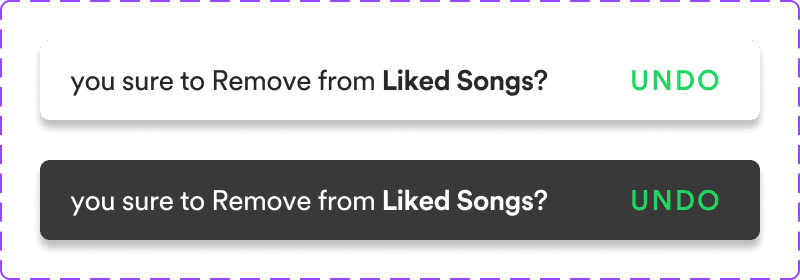
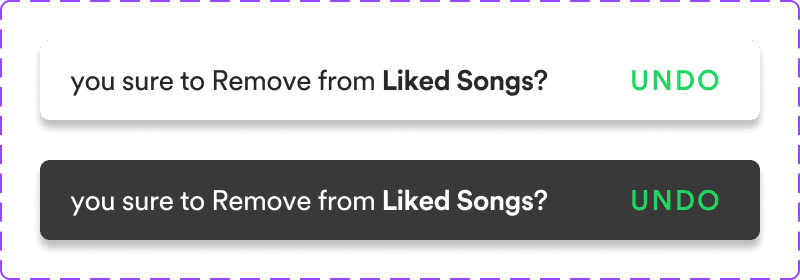
There will be a small pop-up below, It’ll include a call to action button to ‘UNDO’ the action.
Which will disappear after 3-5 seconds
Make the action one tap for the user, and in the case of a user accidentally tapping on the unlike button and wanting that specific song in the Liked playlist,
There will be a small pop-up below, It’ll include a call to action button to ‘UNDO’ the action.
Which will disappear after 3-5 seconds
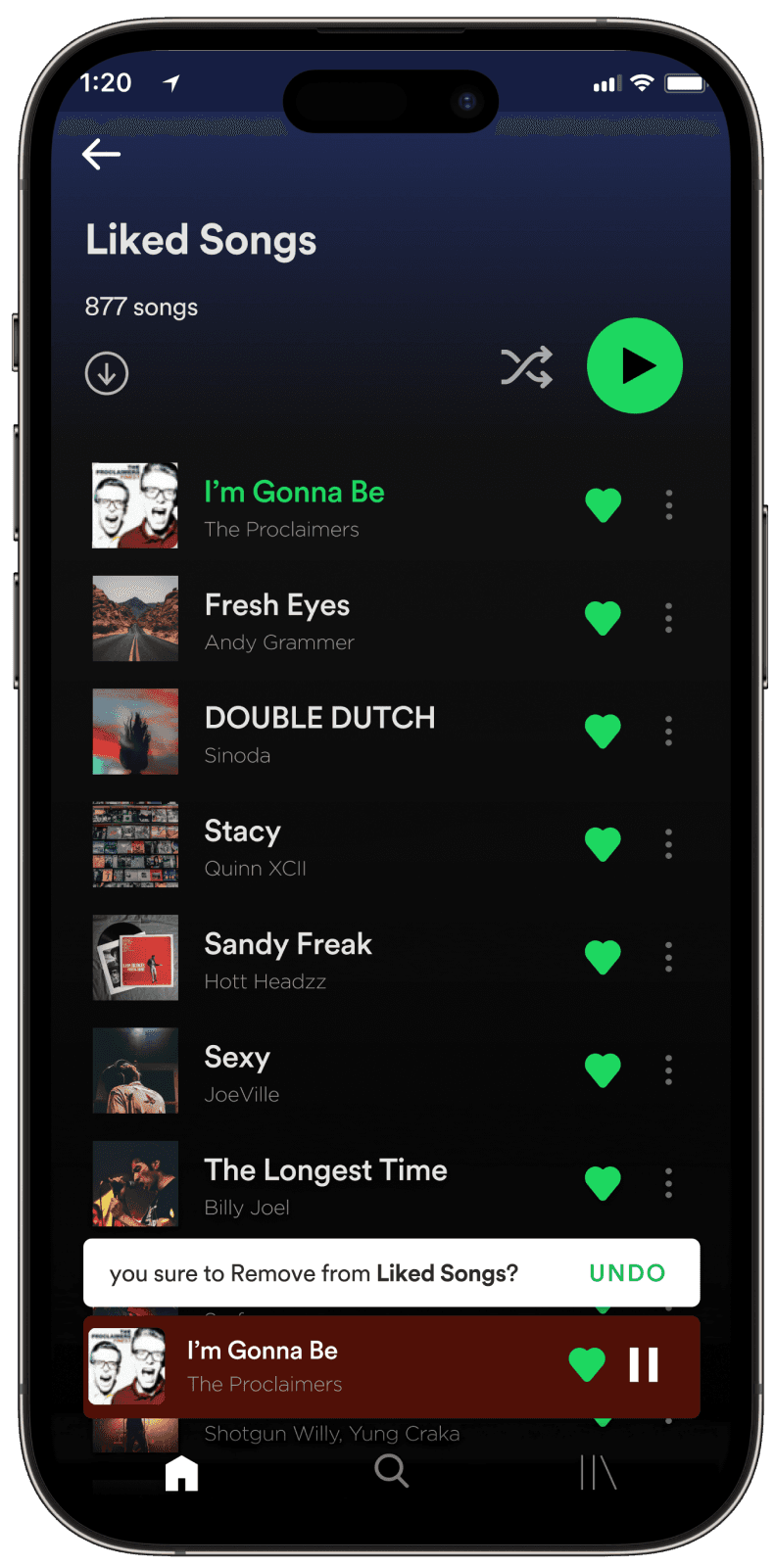
Solution

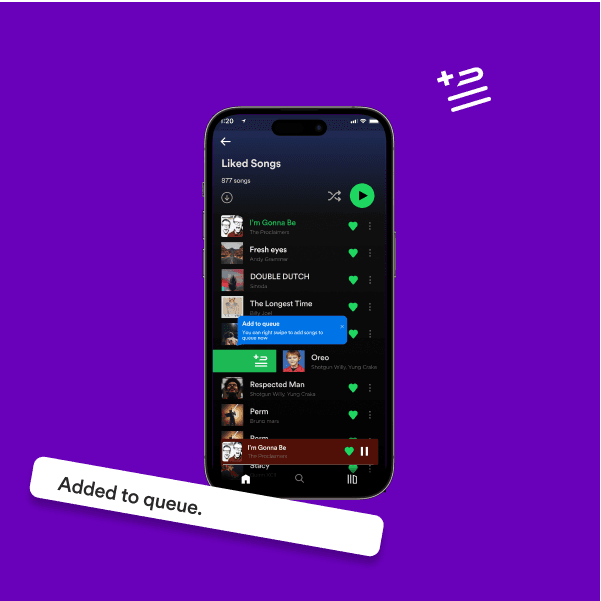
Here are two are the component I created for the solution.
Here are two are the component I created for the solution.


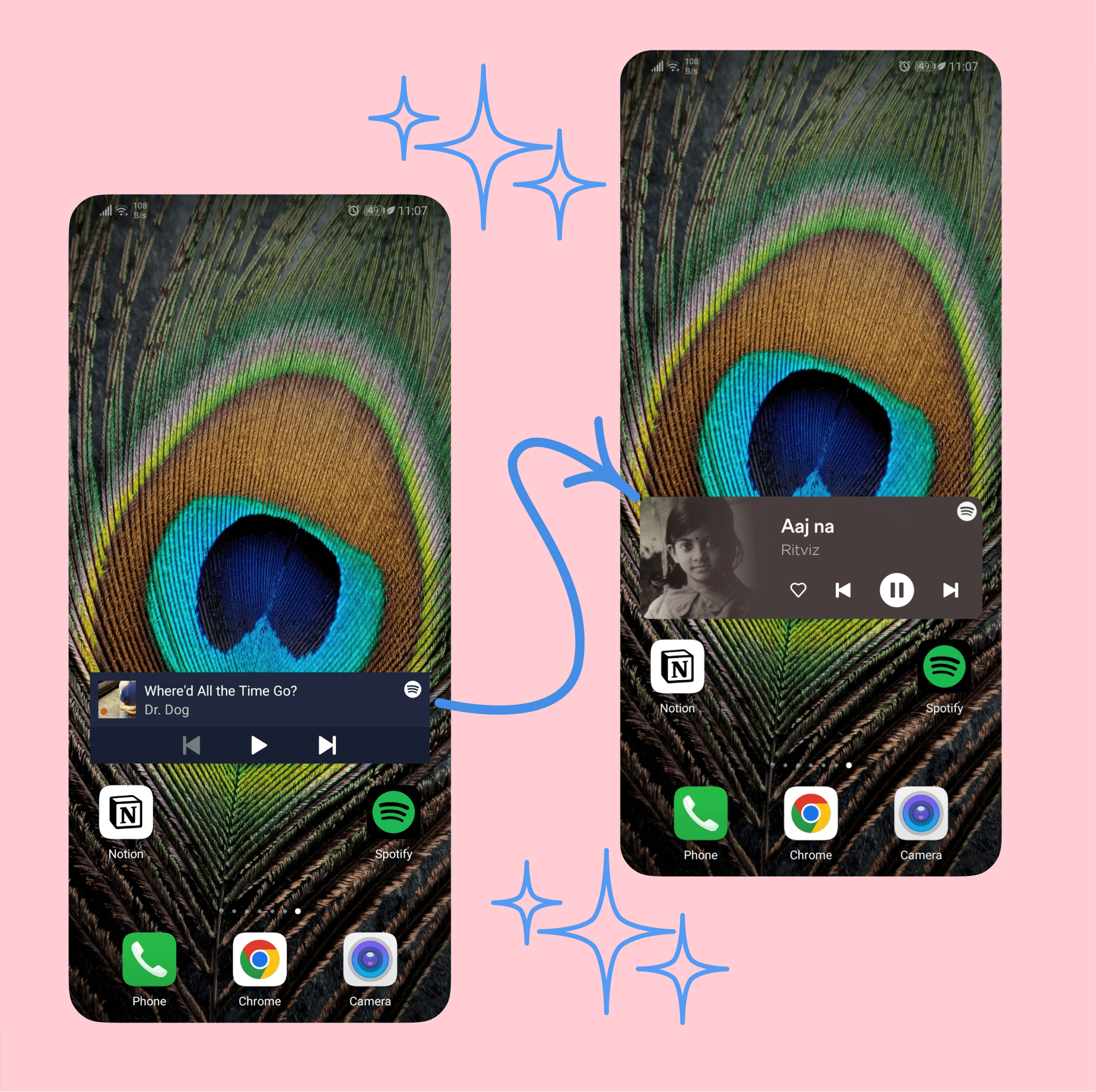
This component I created is a replica of the ‘added to queue’ pop-up the user gets when a user adds a song or album to the queue.
So this solves the issue of brand consistency I believe that was the reason this little issue existed.
This component I created is a replica of the ‘added to queue’ pop-up the user gets when a user adds a song or album to the queue.
So this solves the issue of brand consistency I believe that was the reason this little issue existed.


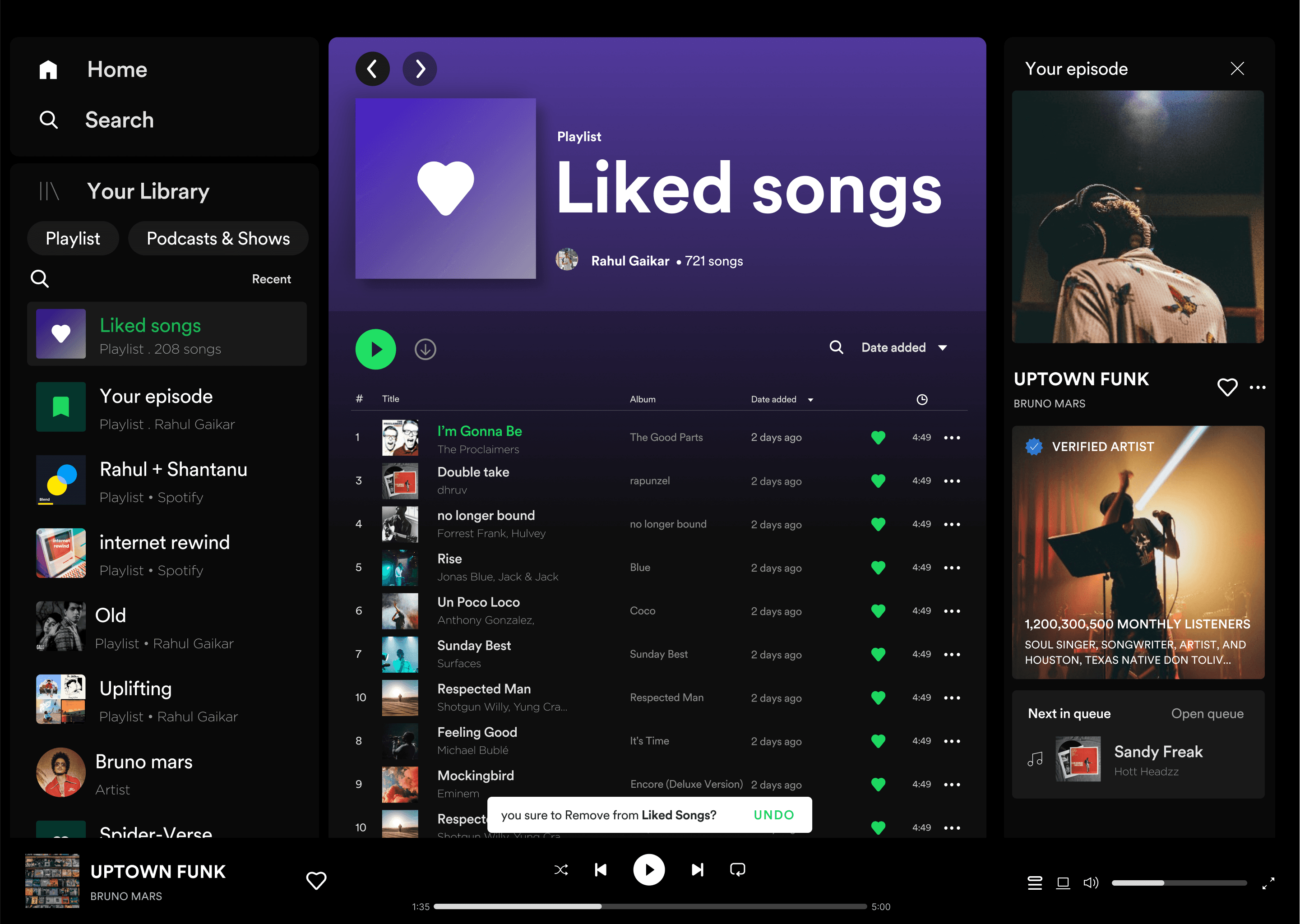
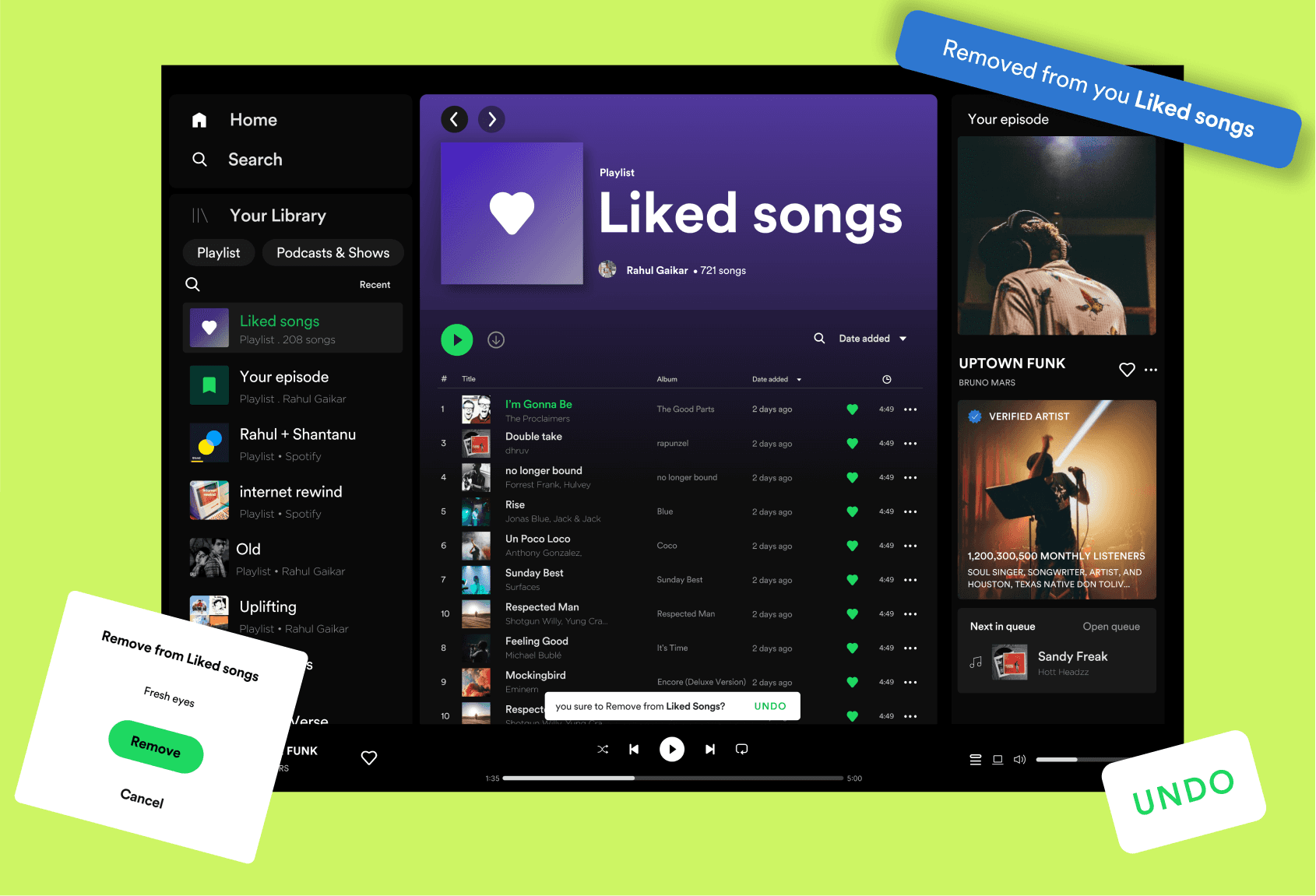
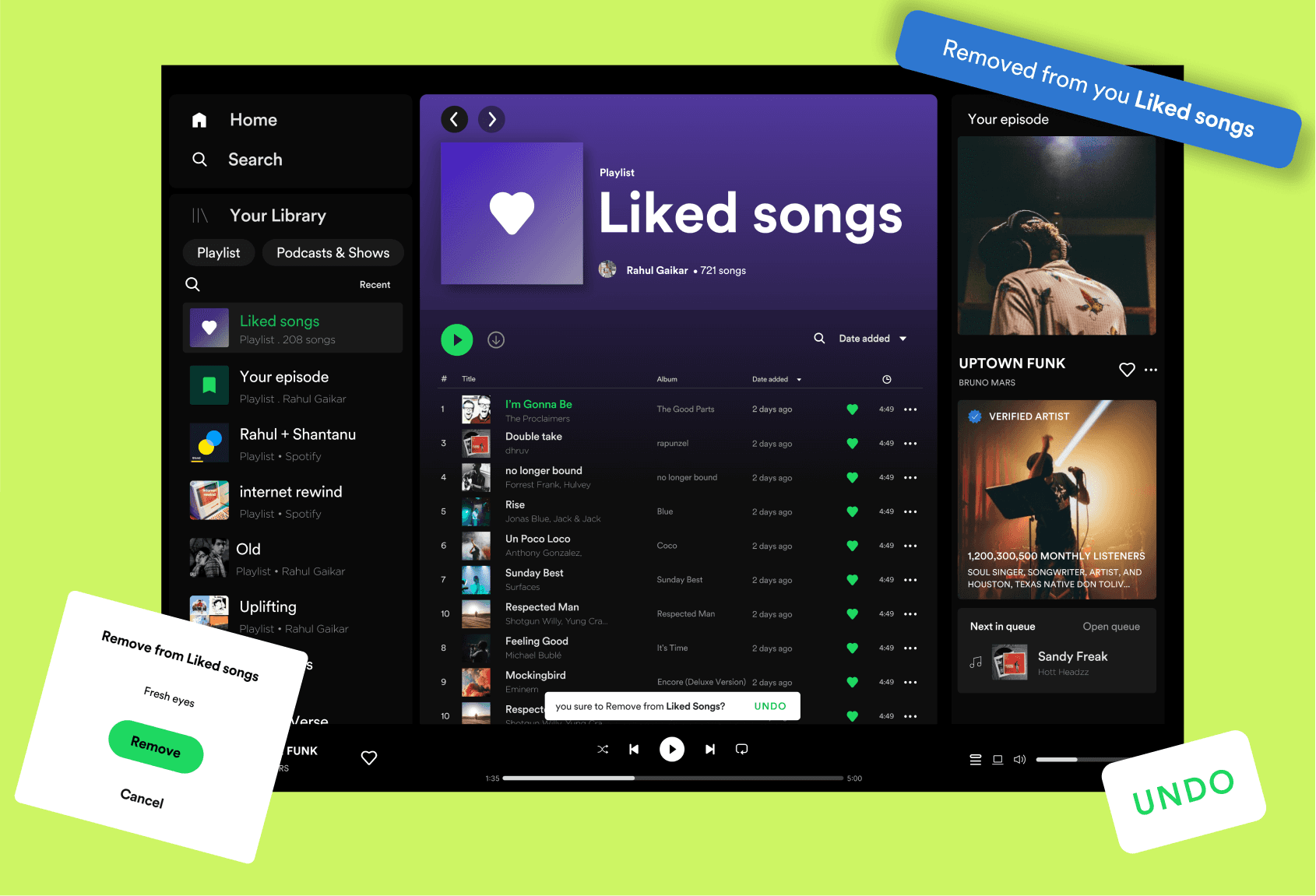
In the desktop version, The issue is worse than in the mobile version I felt by personal experience.
I saw when you dislike a song on the Web clipper song just disappears, and you just get a pop-up like this:
In the desktop version, The issue is worse than in the mobile version I felt by personal experience.
I saw when you dislike a song on the Web clipper song just disappears, and you just get a pop-up like this:
So for user to lose their favourite track from the Liked playlist is just one accidental tap away.
So for user to lose their favourite track from the Liked playlist is just one accidental tap away.
Desktop version
Desktop version


Here’s the Hi-Fi prototype-
Solution
I applied same solution from the mobile design to desktop version.
I applied same solution from the mobile design to desktop version.
Desktop
Here’s the Hi-Fi prototype-
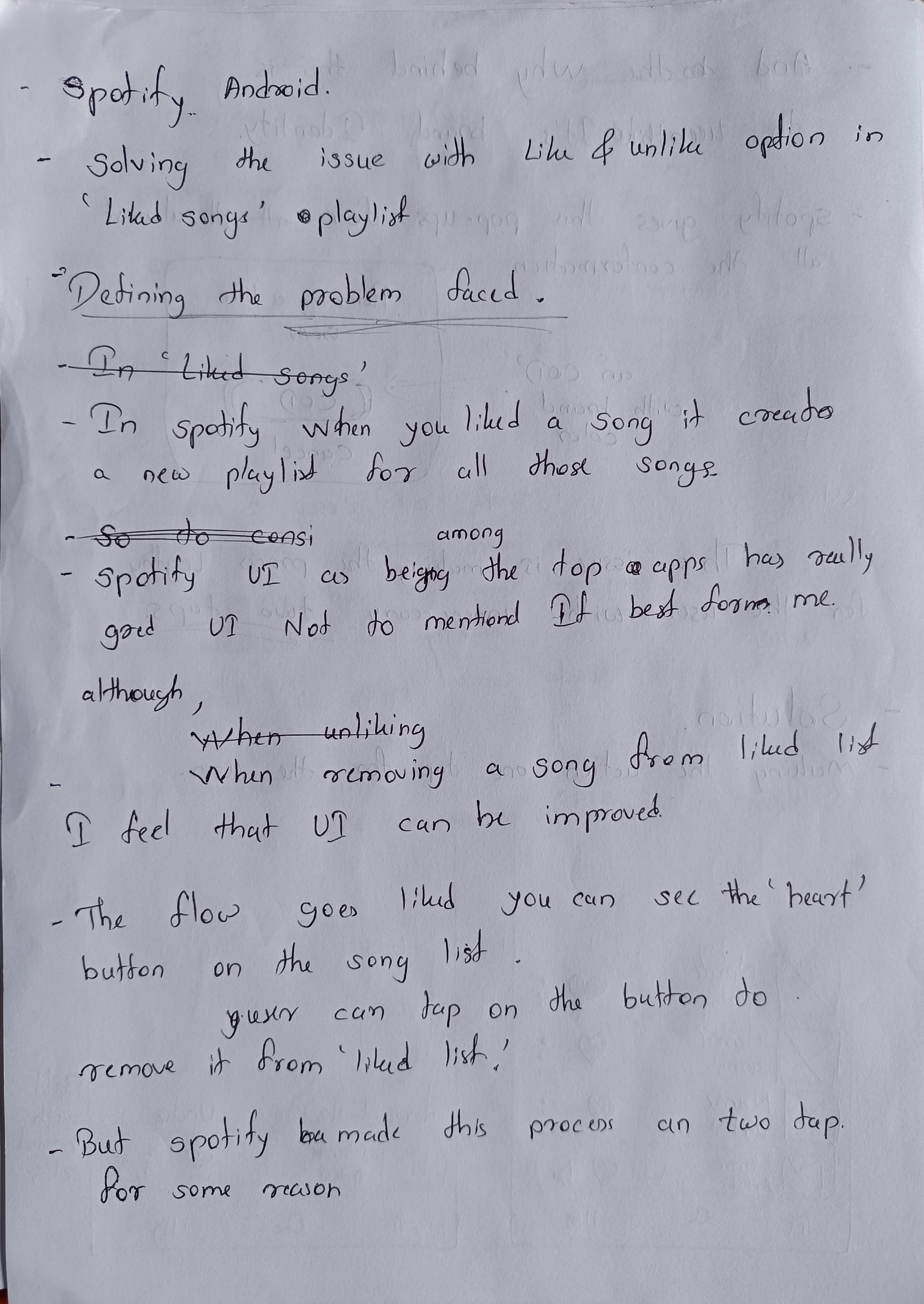
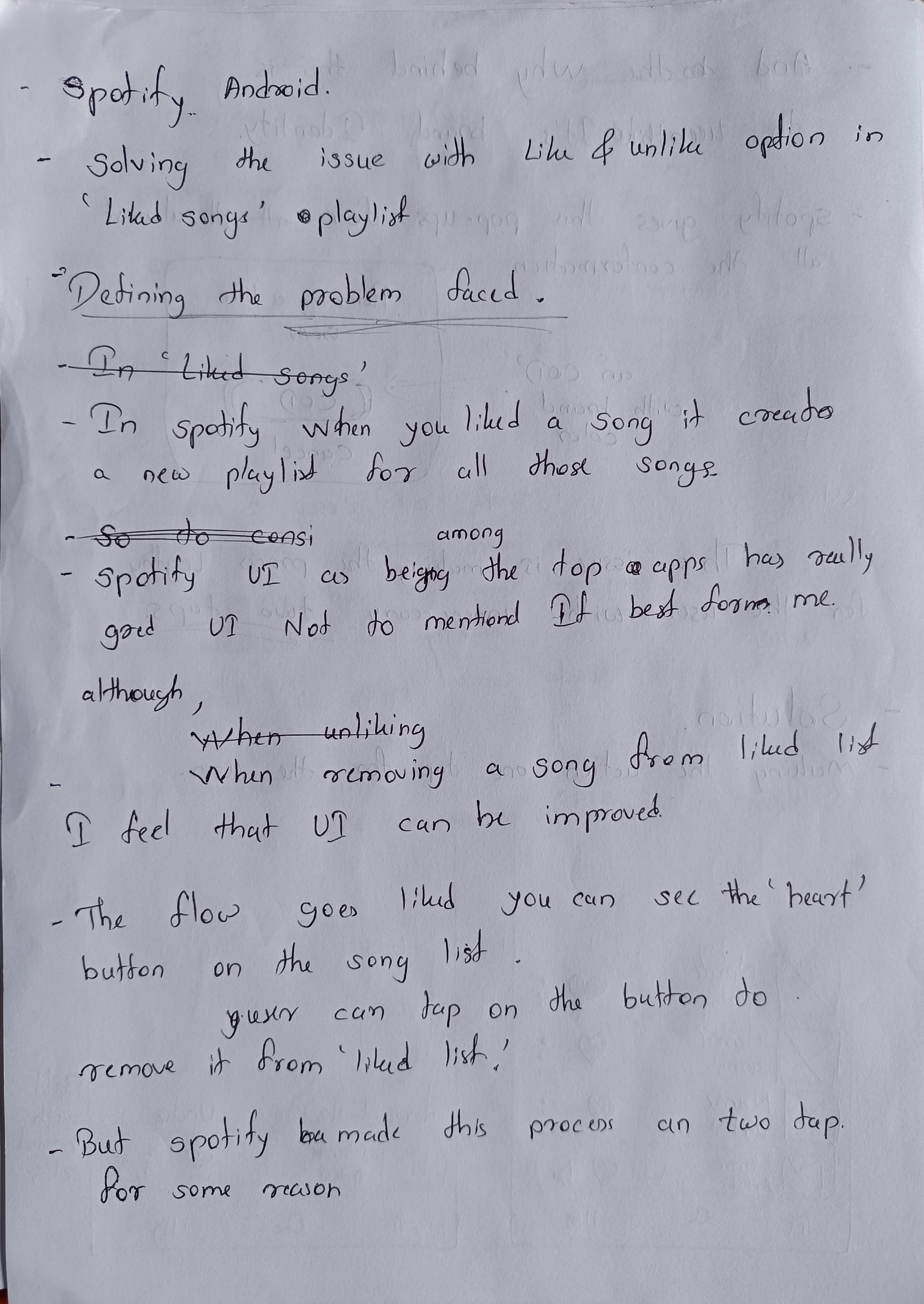
I prefer going to the problem with pen and paper method to resonate on the problem and curate a solution better. distraction-free and completely focused on one task
Here are some of my slides for this project.
I prefer going to the problem with pen and paper method to resonate on the problem and curate a solution better. distraction-free and completely focused on one task
Here are some of my slides for this project.
Pen and Paper






I have never been a paper artist who draws or paints, although I value this method of getting everything out of your mind first and then organize and reflecting on it,
I have never been a paper artist who draws or paints, although I value this method of getting everything out of your mind first and then organize and reflecting on it,
I used that small sticky note while completing my task and stuck it to my laptop.
I used that small sticky note while completing my task and stuck it to my laptop.
While it is possible to digitize your findings, the best way to promote creativity is by embracing the pen and paper method.
While it is possible to digitize your findings, the best way to promote creativity is by embracing the pen and paper method.
I tried to show my mentality while solving a UX problem.
I only created these projects to show my passion for being a product designer at Spotify and to show my knowledge of UX design.
And I understand that I’m far from perfect to become a product designer at a team like Spotify but with my intense passion for both the product(Spotify) and designing for users. I can manage to learn so much wherever I am lacking in this field through the community of great people and their guidance.
My passion can fuel me the creativity to bring results to my work in the company.
I tried to show my mentality while solving a UX problem.
I only created these projects to show my passion for being a product designer at Spotify and to show my knowledge of UX design.
And I understand that I’m far from perfect to become a product designer at a team like Spotify but with my intense passion for both the product(Spotify) and designing for users. I can manage to learn so much wherever I am lacking in this field through the community of great people and their guidance.
My passion can fuel me the creativity to bring results to my work in the company.
Take aways
Take aways
Credits

Rahul Gaikar
Aspiring Product Designer
Rahul is a Generalist Product designer and is currently on a mission to achieve his dream of getting a job in Spotify design team
Read More

Rahul Gaikar
Aspiring Product Designer
Rahul is a Generalist Product designer and is currently on a mission to achieve his dream of getting a job in Spotify design team


Recently while exploring the app I discovered that my design
is already being used in the edit playlist option.
10 September 2023

Problem solving project
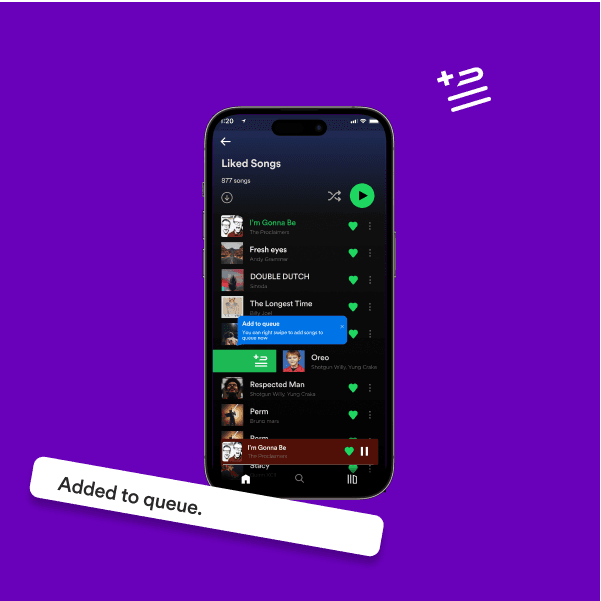
Add to queue option
Users are unaware of the simple and interactive way of adding a song to the queue.

Ideation Project
New
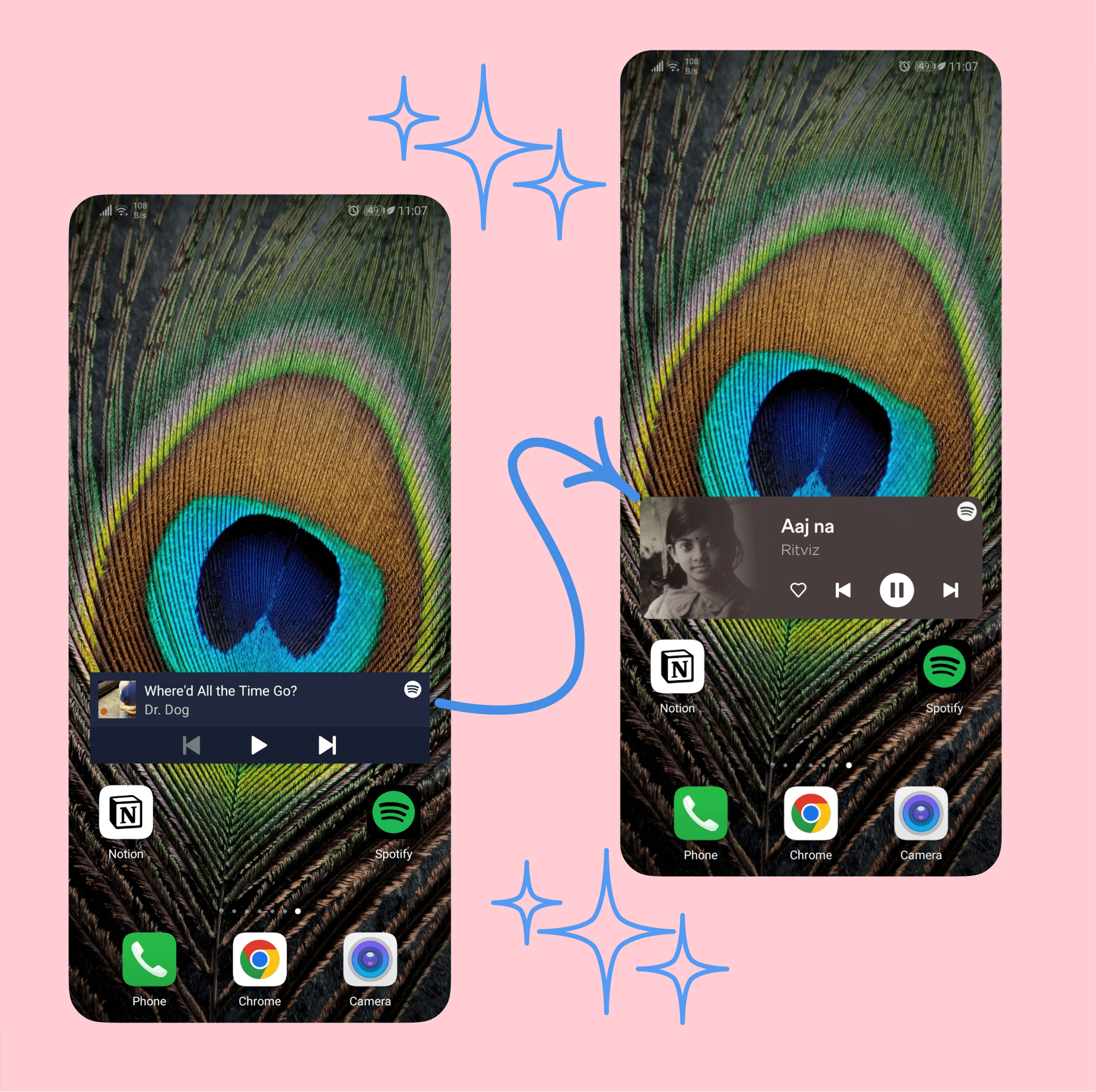
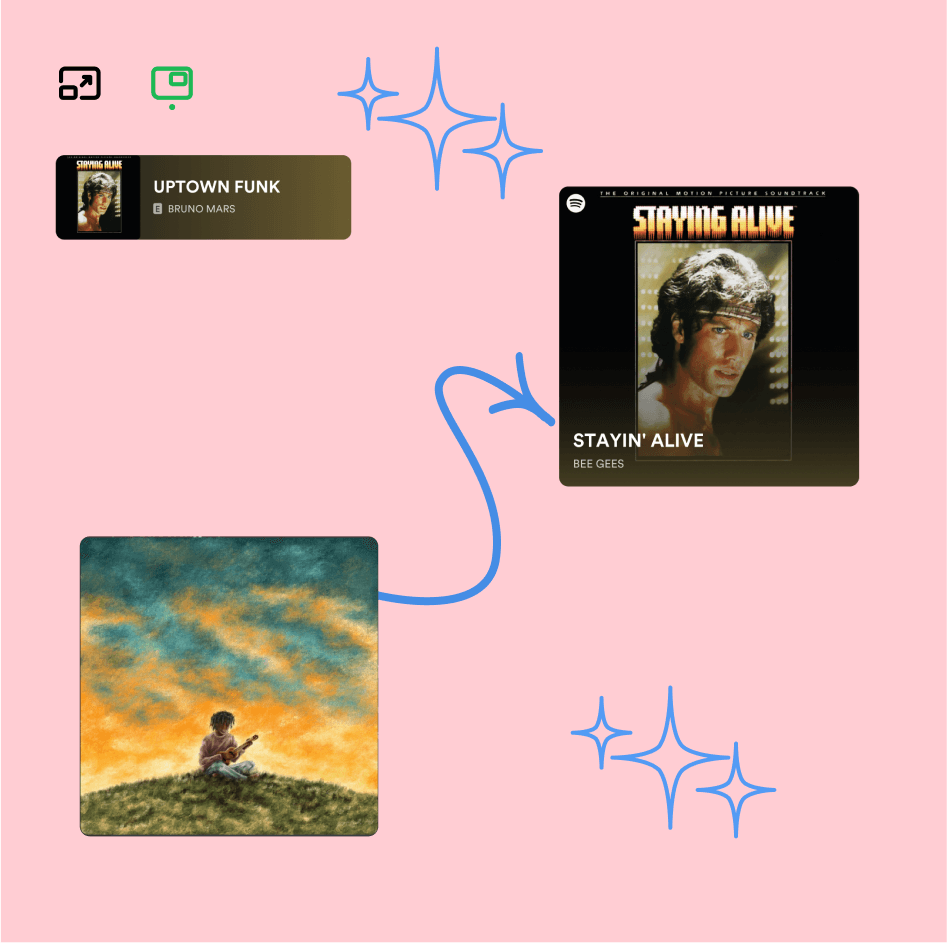
Widgets:
For Window
Widget for Mobile &
An ‘always-on-top’ widget for Spotify Windows player.

Ideation Project
New
Widgets:
For Android
Widget for Mobile &
An ‘always-on-top’ widget for Spotify Windows player.

Problem solving project
Liked list
Users are unaware of the simple and interactive way of adding a song to the queue.

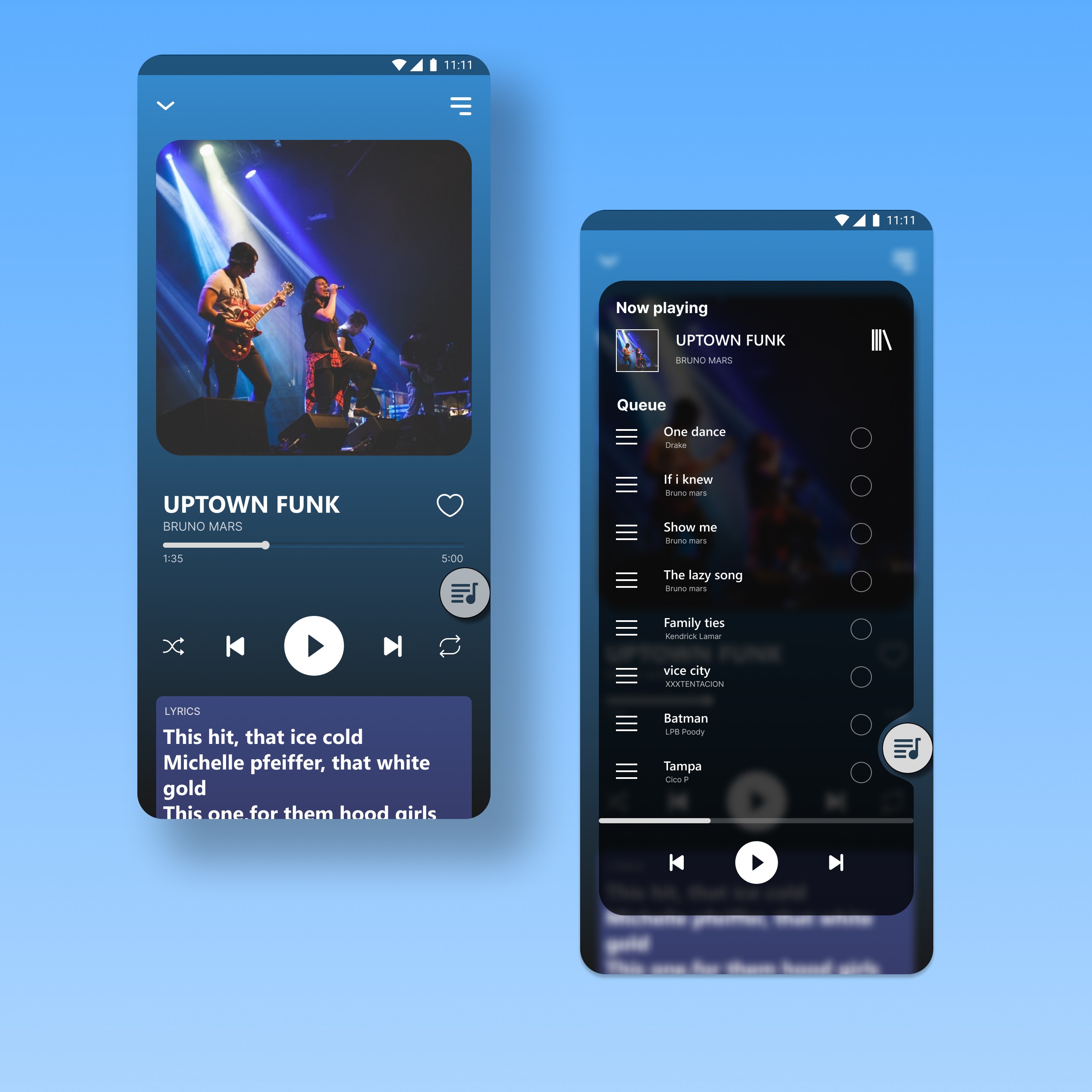
First ever project
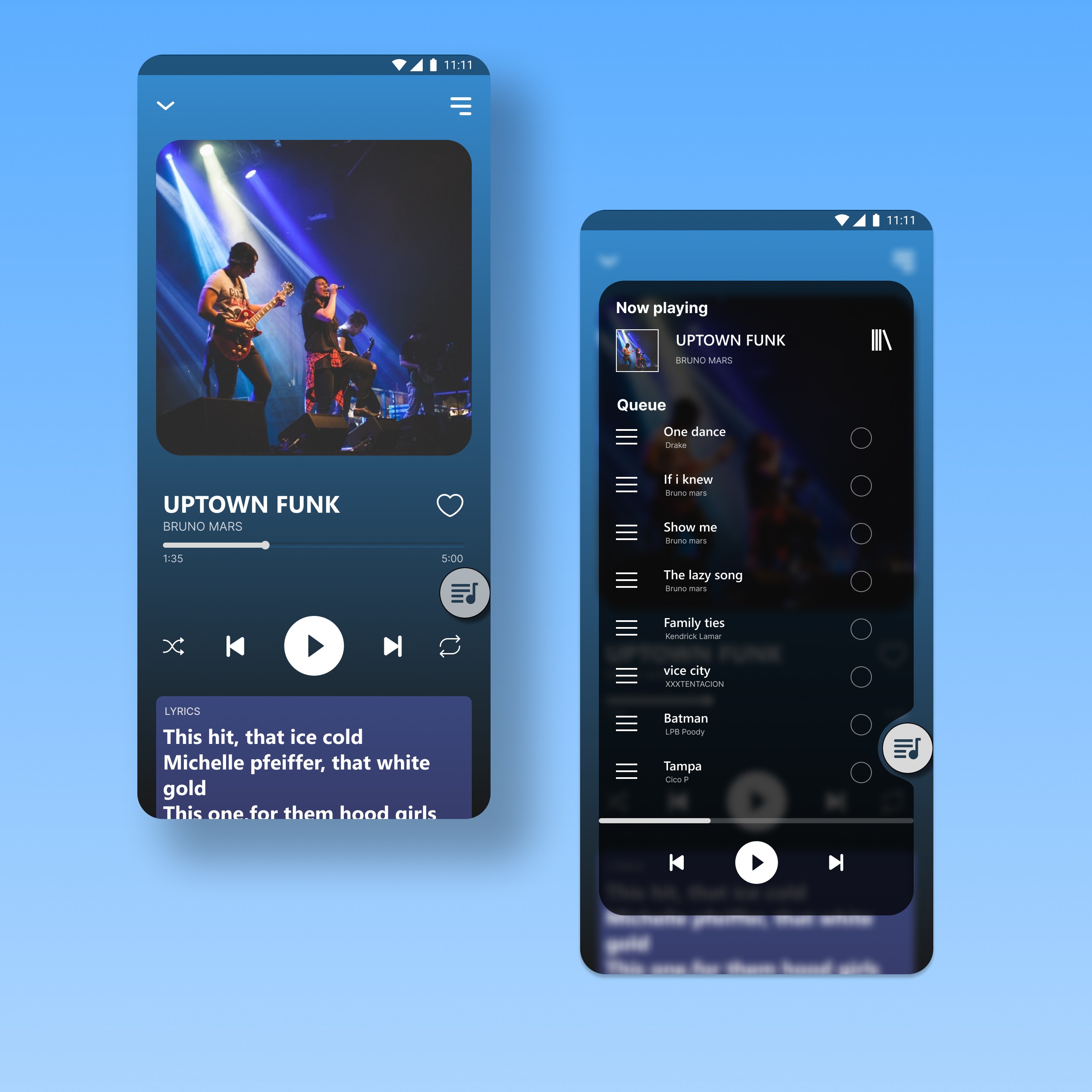
Spotify queue list
This is first ever project I did in UX/UI for design Practice, and came up with little personal solution for an queue list.
Projects
View all Projects

Problem solving project
Add to queue option
Users are unaware of the simple and interactive way of adding a song to the queue.

Ideation Project
New
Widgets:
For Window
Widget for Mobile &
An ‘always-on-top’ widget for Spotify Windows player.

Ideation Project
New
Widgets:
For Android
Widget for Mobile &
An ‘always-on-top’ widget for Spotify Windows player.

Problem solving project
Liked list
Users are unaware of the simple and interactive way of adding a song to the queue.

First ever project
Spotify queue list
This is first ever project I did in UX/UI for design Practice, and came up with little personal solution for an queue list.
Projects
View all Projects