Adding to queue



Confession
Ideating new features or solving any issue for a product like Spotify which has a huge user base with unlimited diversities is a game of research and stats I believe I didn't have access to.
And I understand that there is a lot of stuff that could shape the decision & development for these features.
And also I didn't have access to the Encore design system of Spotify.
Ideating new features or solving any issue for a product like Spotify which has a huge user base with unlimited diversities is a game of research and stats I believe I didn't have access to.
And I understand that there is a lot of stuff that could shape the decision & development for these features.
And also I didn't have access to the Encore design system of Spotify.
I only created these projects to show my passion for being a product designer at Spotify and my UX knowledge.
I am a daily Spotify user and being a UX designer I am always on a look out for good UX or bad UX and their reasons. and I accidently stumble upon this feature of adding songs to queue by Spotify. and finding about this swipe to add to queue feature of Spotify was an accident.
For me personally this feature is a game changer as I add songs to queue a lot while driving or working out etc. and it could really benificial if users know about this.
I am a daily Spotify user and being a UX designer I am always on a look out for good UX or bad UX and their reasons. and I accidently stumble upon this feature of adding songs to queue by Spotify. and finding about this swipe to add to queue feature of Spotify was an accident.
For me personally this feature is a game changer as I add songs to queue a lot while driving or working out etc. and it could really benificial if users know about this.
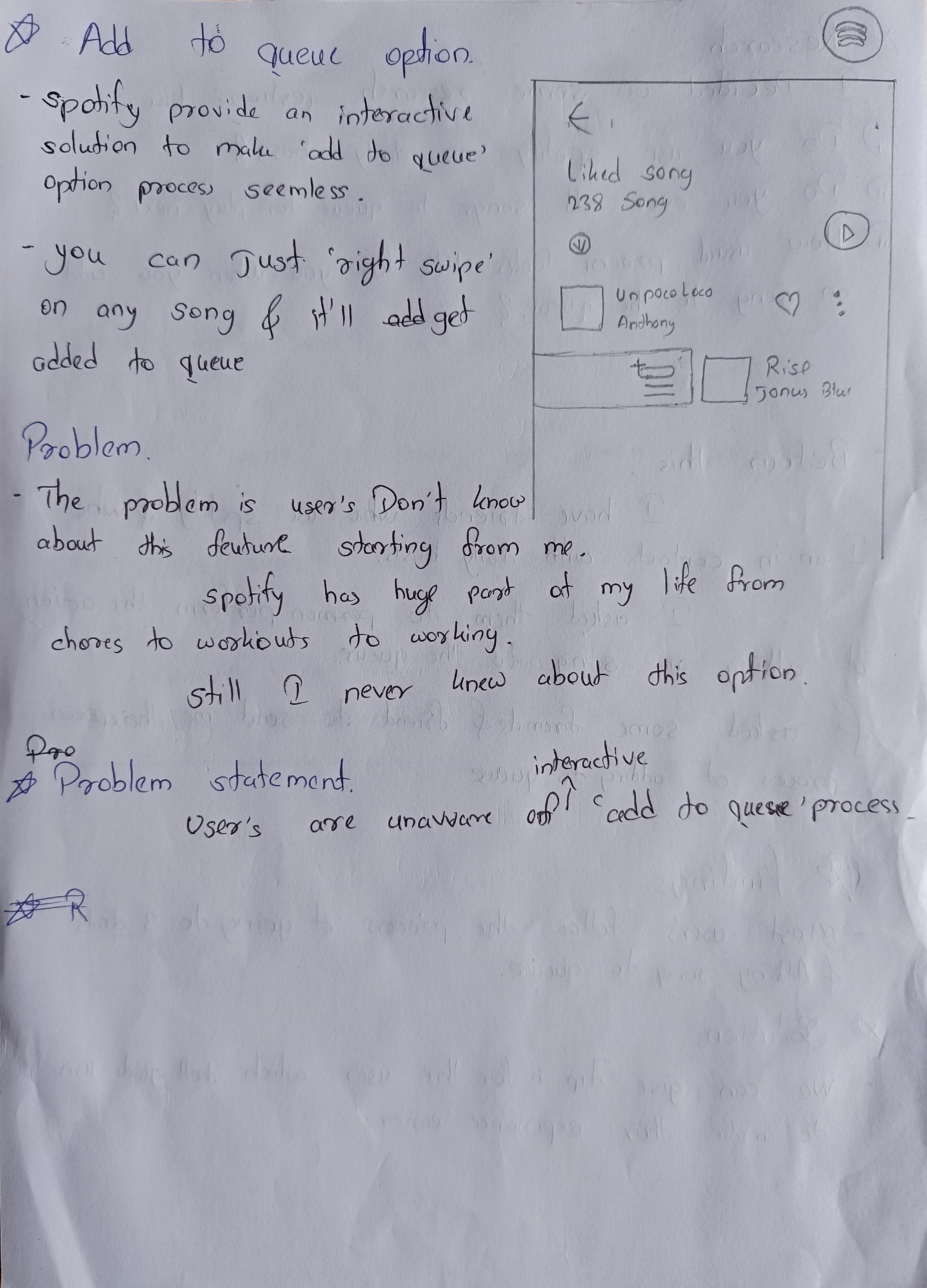
So I turned my designer hat and hop onto pen paper to define the problem.
So I turned my designer hat and hop onto pen paper to define the problem.
Mobile
Discorvery




Users are unaware of the simple and interactive way of adding a song to the queue.
Users are unaware of the simple and interactive way of adding a song to the queue.
although we designers say that design must be invisible but there could be a learning curve for the user to get best experience.
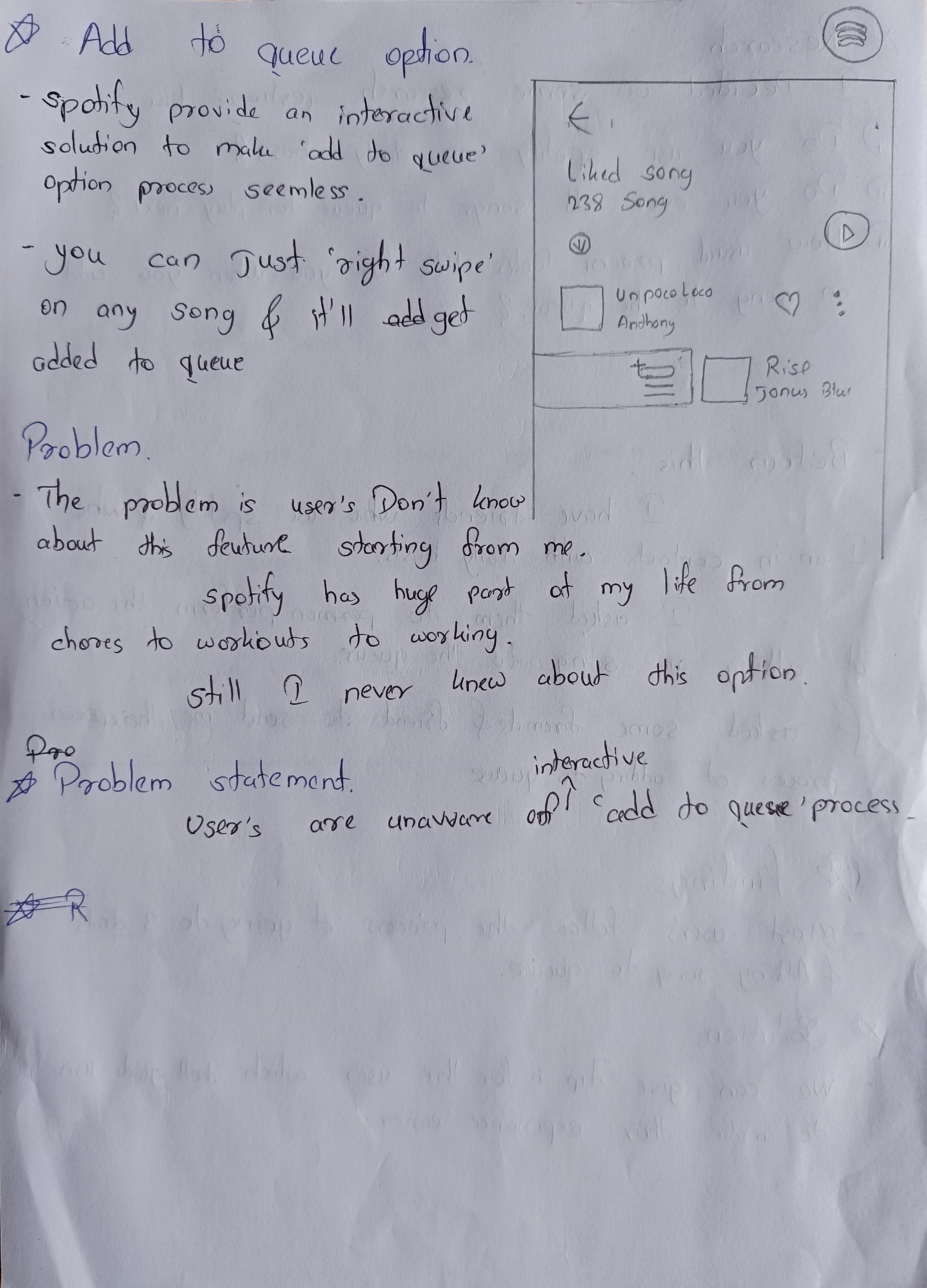
Problem statement
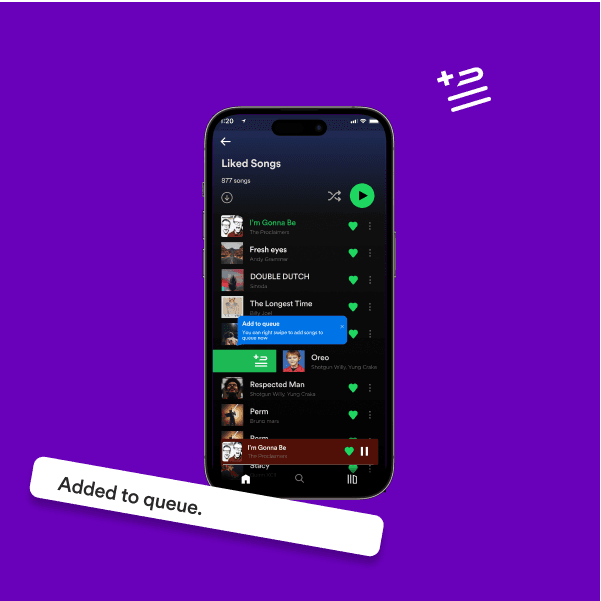
Spotify provides an interactive solution to make the 'add to queue' process seamless. Users can simply right-swipe on any song to add it to the queue. However, many users are unaware of this feature.
I believe that a large portion of Spotify's user base is unaware of this useful feature. The experience of using it is great, and knowing about this option will make users satisfied.
As a frequent user of Spotify, I accidentally discovered this feature and I use it daily.
Spotify provides an interactive solution to make the 'add to queue' process seamless. Users can simply right-swipe on any song to add it to the queue. However, many users are unaware of this feature.
I believe that a large portion of Spotify's user base is unaware of this useful feature. The experience of using it is great, and knowing about this option will make users satisfied.
As a frequent user of Spotify, I accidentally discovered this feature and I use it daily.
problem
problem
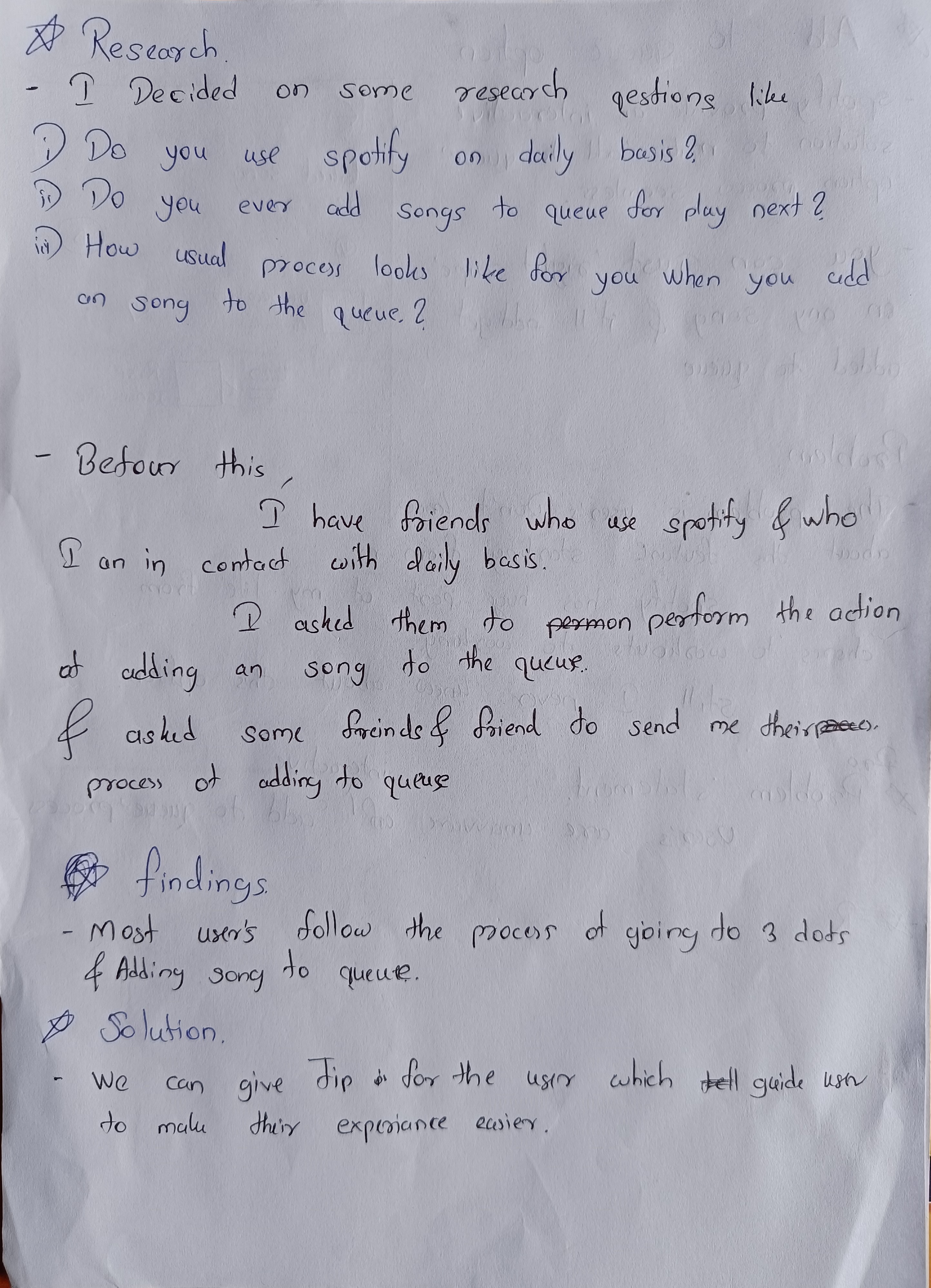
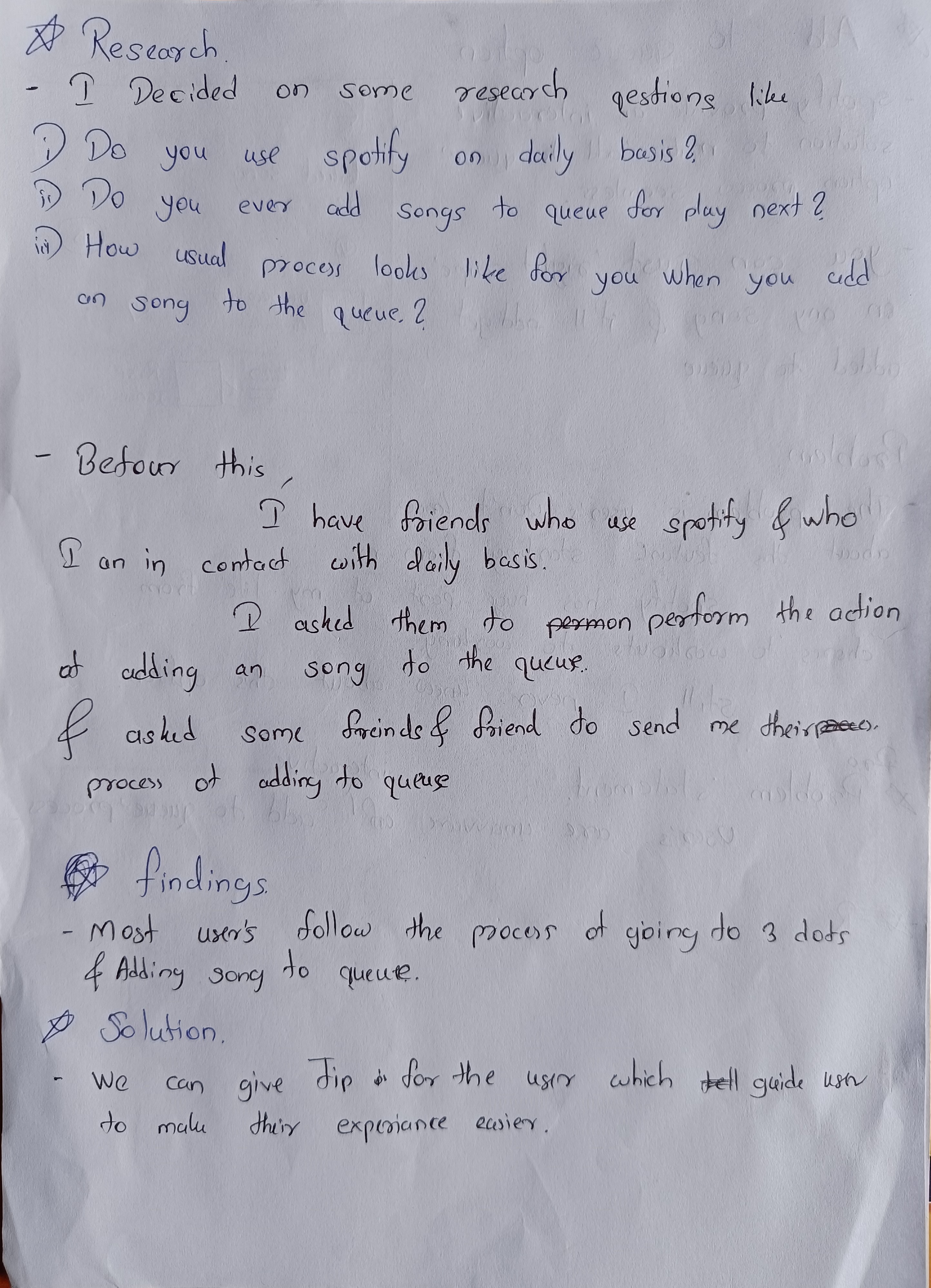
I wrote the problem, statement and and started researching it with users,
in the start, I asked 5 friends and family who I have a conversation on a daily basis and also use Spotify,
are you a daily Spotify user?
If they ever add any songs to the queue?
How do you go over adding a song to the queue?
I asked these two question face to face and saw them adding a song to the queue,
and basically, all of them processed this just like in the video below.
I wrote the problem, statement and and started researching it with users,
in the start, I asked 5 friends and family who I have a conversation on a daily basis and also use Spotify,
are you a daily Spotify user?
If they ever add any songs to the queue?
How do you go over adding a song to the queue?
I asked these two question face to face and saw them adding a song to the queue,
and basically, all of them processed this just like in the video below.
Research
Video from @Youvraj Tondankar Collage mate of my Friend
I asked Youvraj for a call interview, and made him perform this action on the call.
And, when he got to know about the swipe feature he was happy and quoted “its a game changer”
after this call I started building the solution to aware user of this little feature
The user takes 2 tap process even when their action is just one swipe away.
Video from @Youvraj Tondankar Collage mate of my Friend
I asked Youvraj for a call interview, and made him perform this action on the call.
And, when he got to know about the swipe feature he was happy and quoted “its a game changer”
after this call I started building the solution to aware user of this little feature
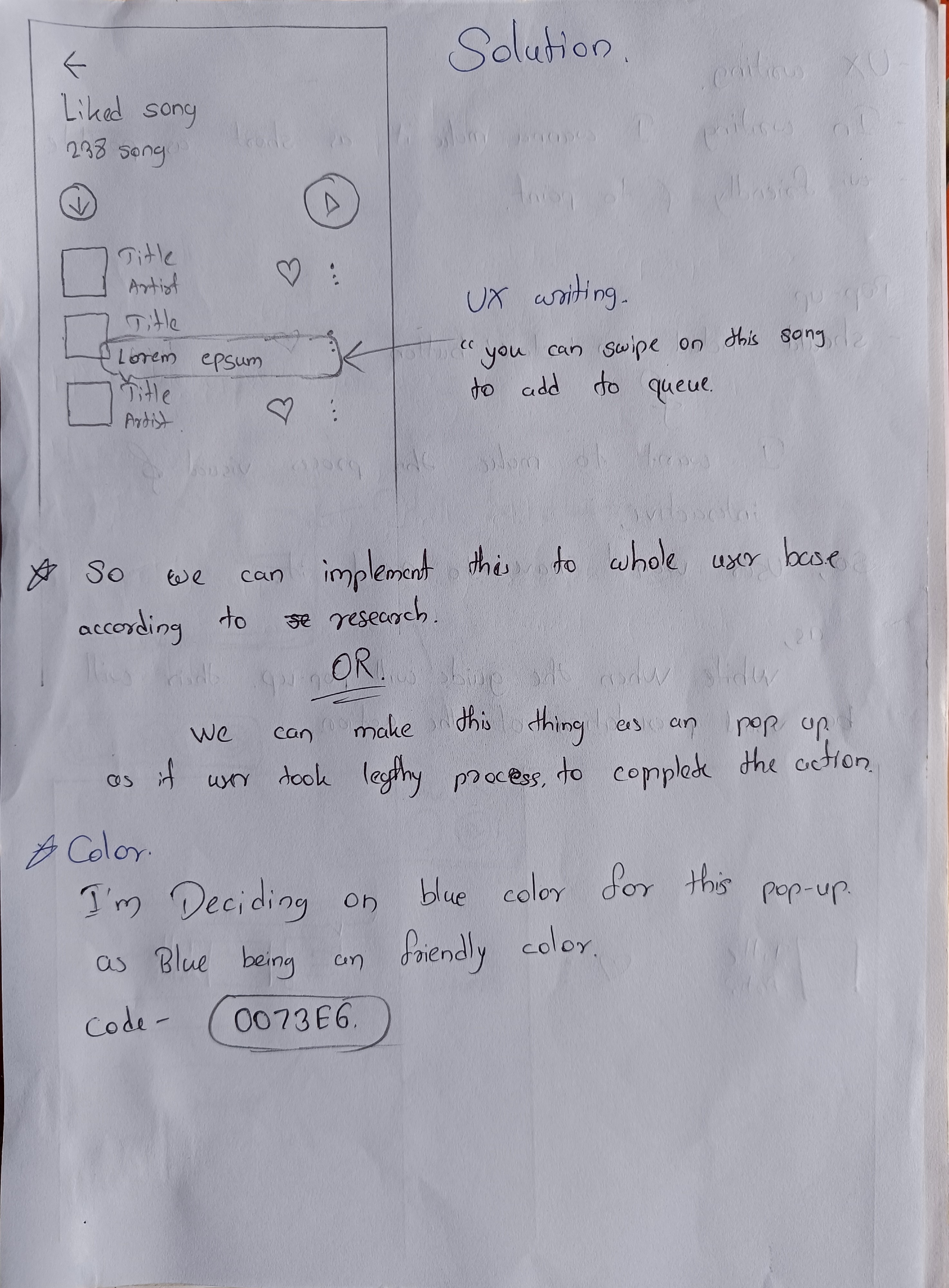
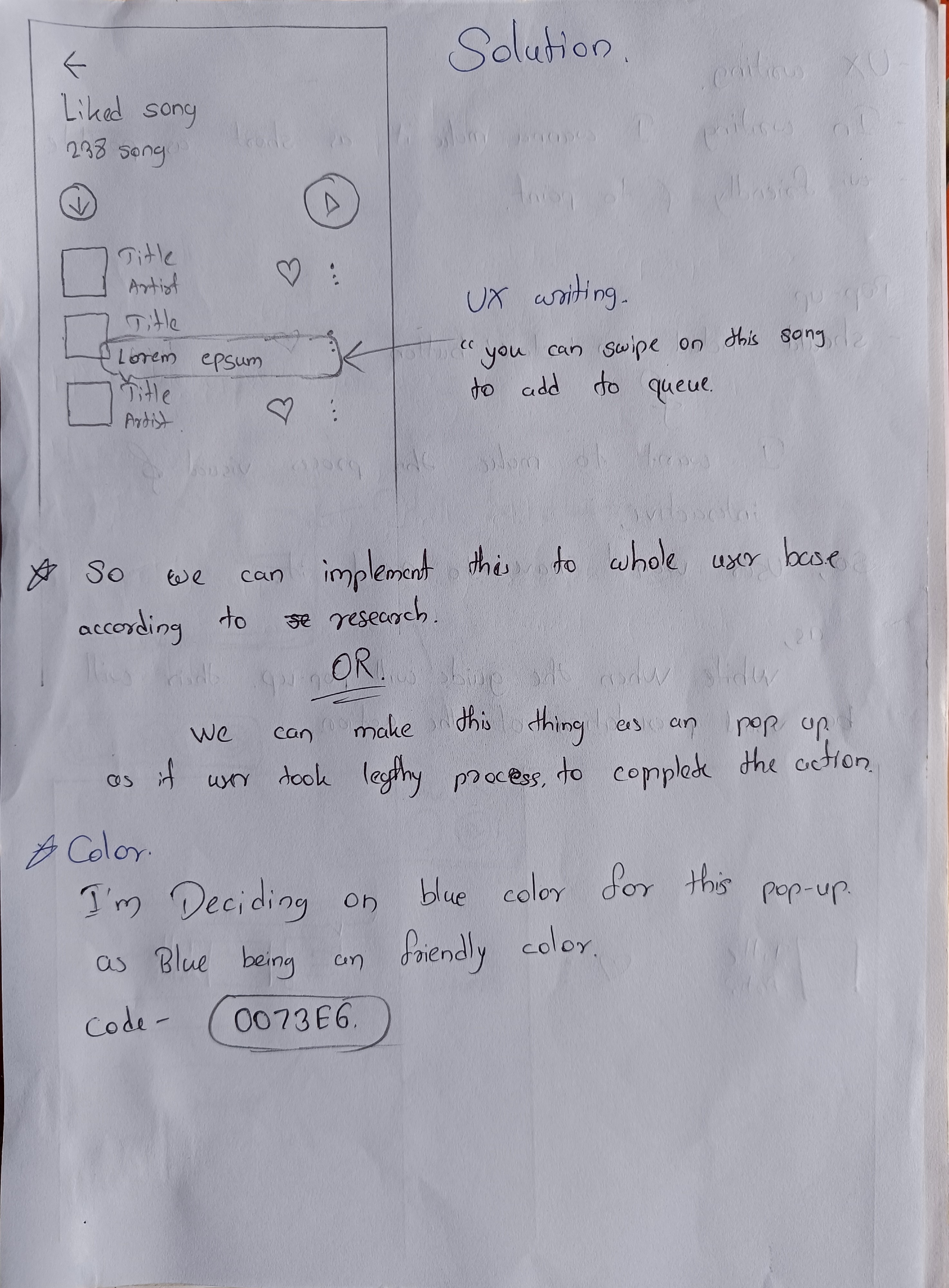
Solution
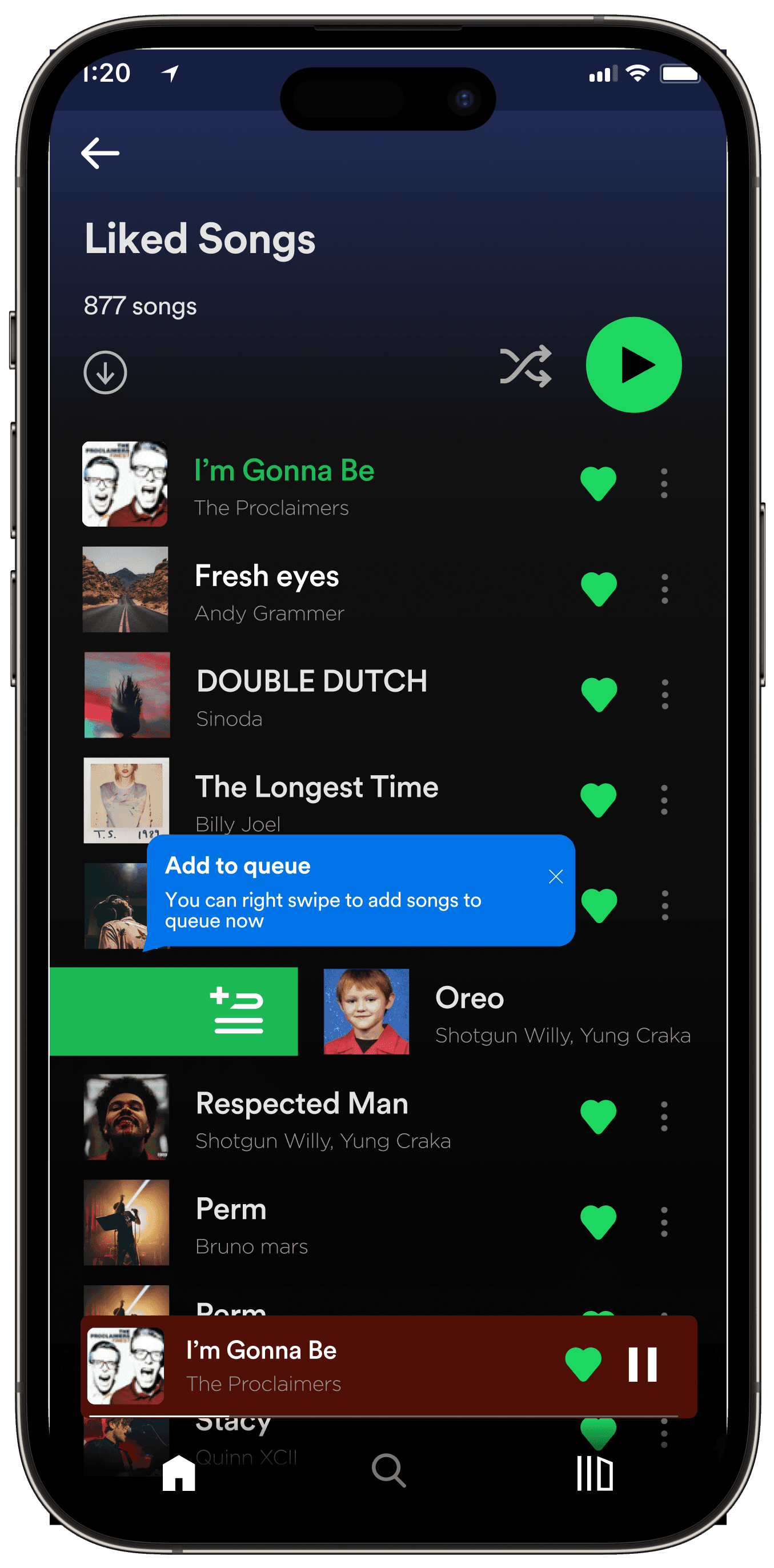
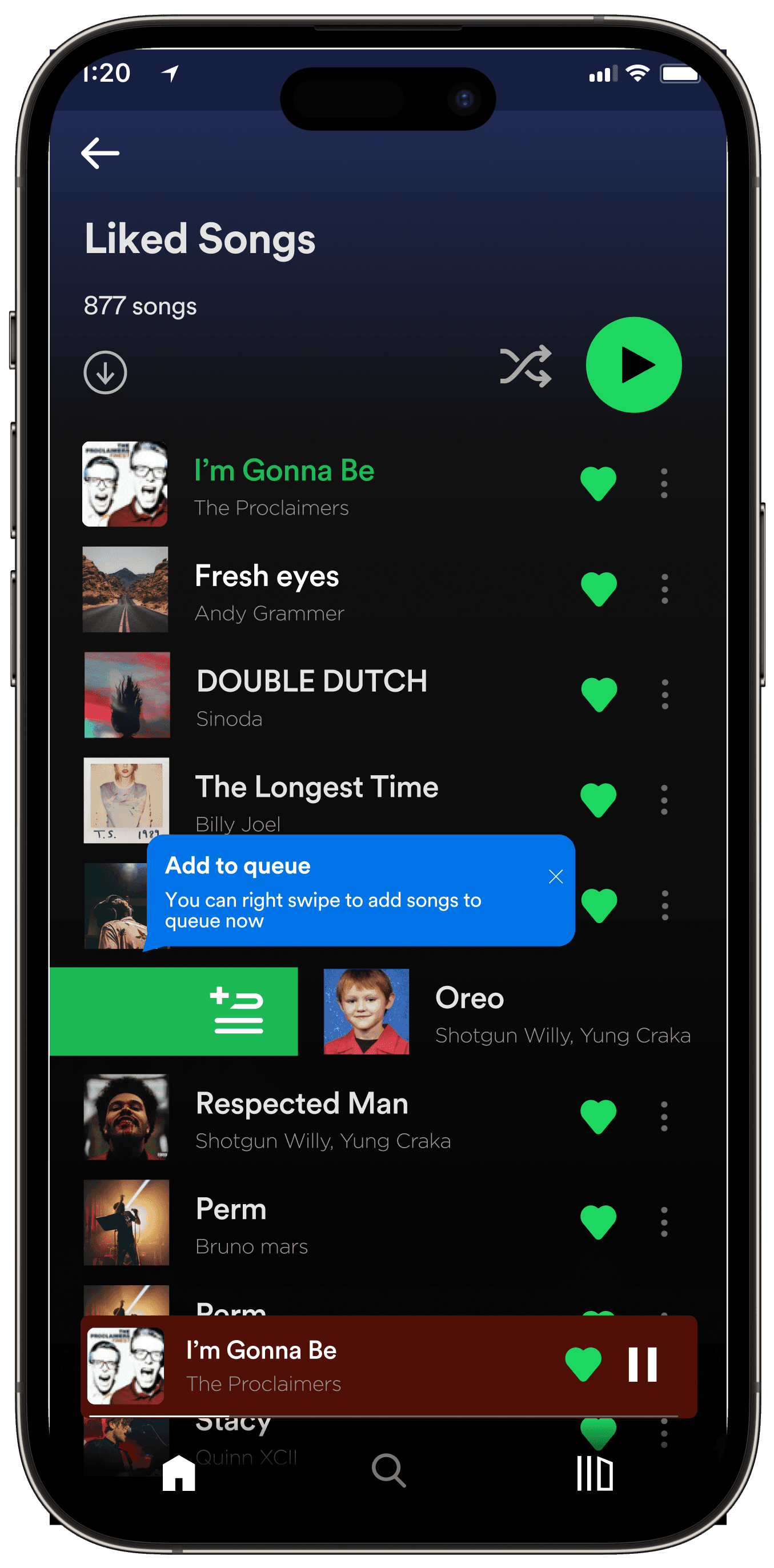
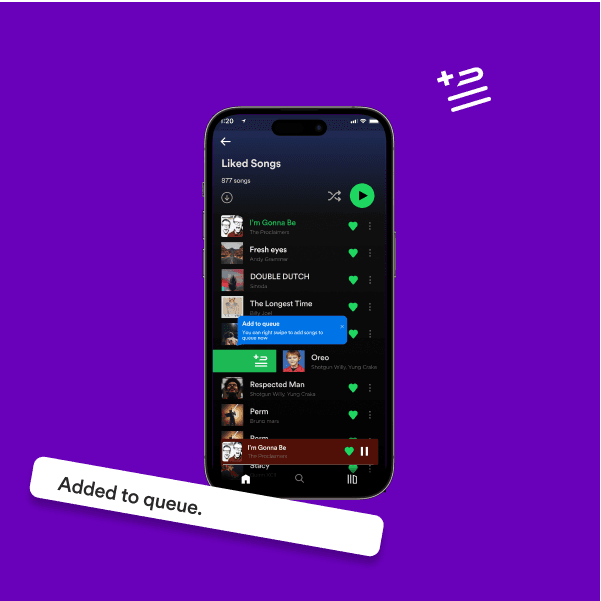
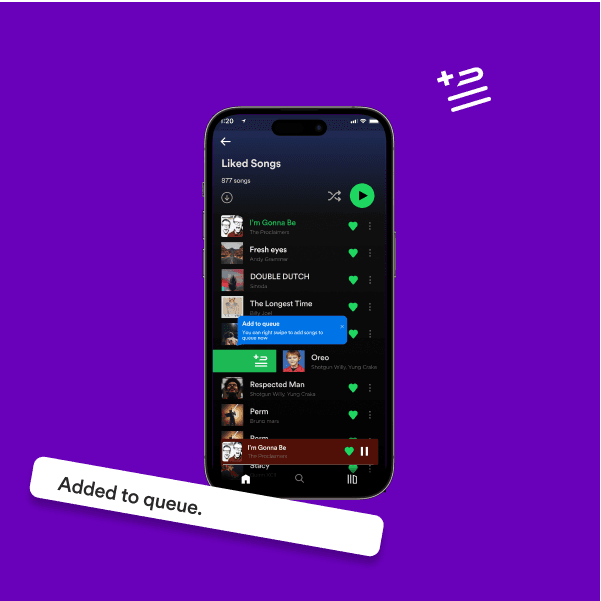
We can give a little tip pop-up for the user which can guide the right way of performing that action.
We can give a little tip pop-up for the user which can guide the right way of performing that action.


User can perform the action to make the tip disappear or can tap on the 'X' to close the tip.
For this particular solution, I wish to go with ‘How might we
How might we go about showing this tip and what will be the userbase that will get this tip?
For this particular solution, I wish to go with ‘How might we
How might we go about showing this tip and what will be the userbase that will get this tip?
How
I think we can approach this in two possible ways.
I think we can approach this in two possible ways.
Giving the guide to 100% of the users with a little rollout.
Giving the guide to 100% of the users with a little rollout.
Keep a condition that only the user who uses the 2-step process to complete the action will see this tip.
Keep a condition that only the user who uses the 2-step process to complete the action will see this tip.
Localization
According to the localization blog by the Spotify design team
During the translation process, Romance languages such as Spanish can expand by approximately 25%, which means that a button with sufficient space for an English word may no longer accommodate its Spanish counterpart.
Rather than shortening the translations to fit the available space, we collaborate with designers to make sure their design is flexible enough to accommodate longer translations. Some languages expand up to 40%!
According to the localization blog by the Spotify design team
During the translation process, Romance languages such as Spanish can expand by approximately 25%, which means that a button with sufficient space for an English word may no longer accommodate its Spanish counterpart.
Rather than shortening the translations to fit the available space, we collaborate with designers to make sure their design is flexible enough to accommodate longer translations. Some languages expand up to 40%!
https://spotify.design/article/designing-for-the-world-an-introduction-to-localization
You can right swipe to add songs to queue now
Add to queue
Puede deslizar hacia la derecha para agregar canciones a la cola ahora
Añadir a la cola
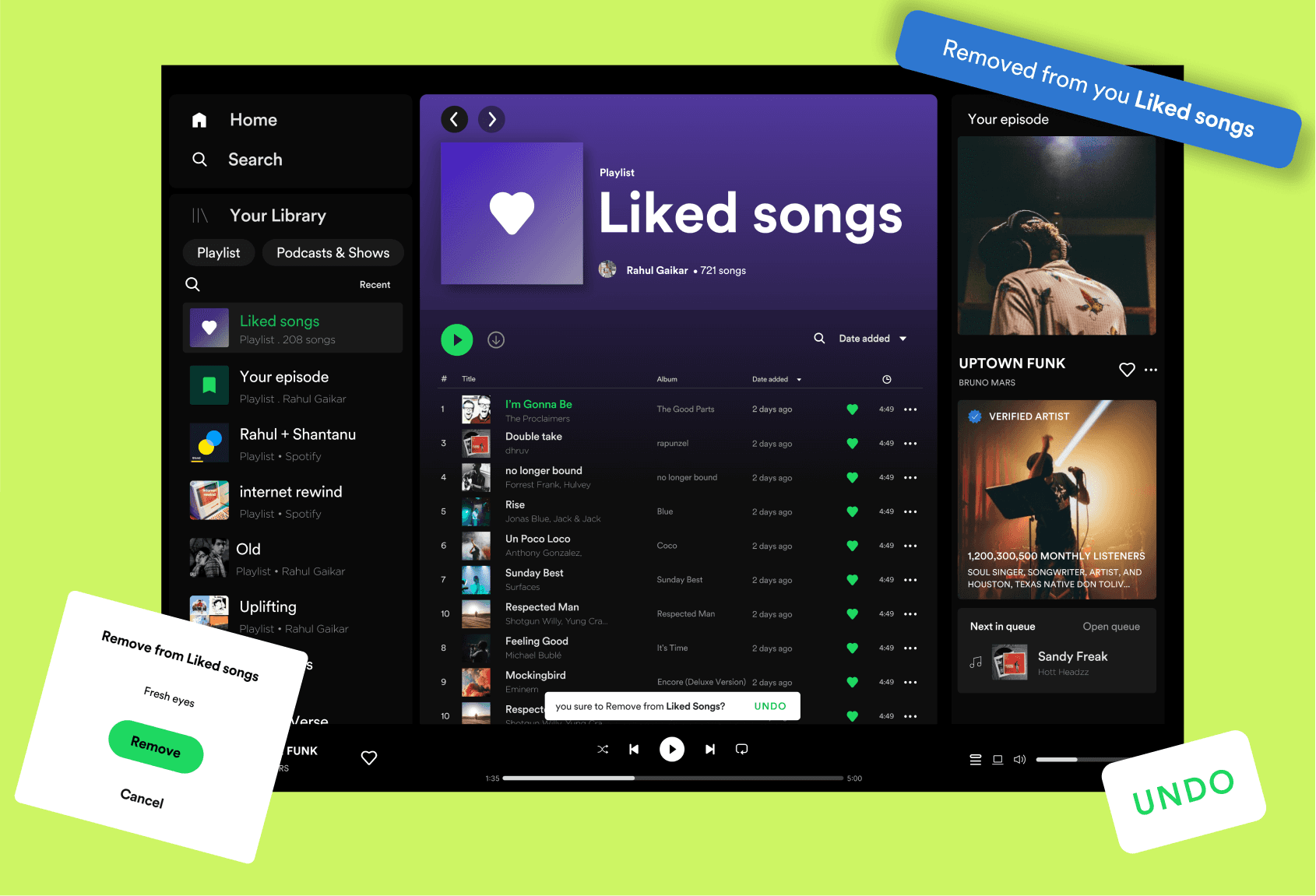
Desktop
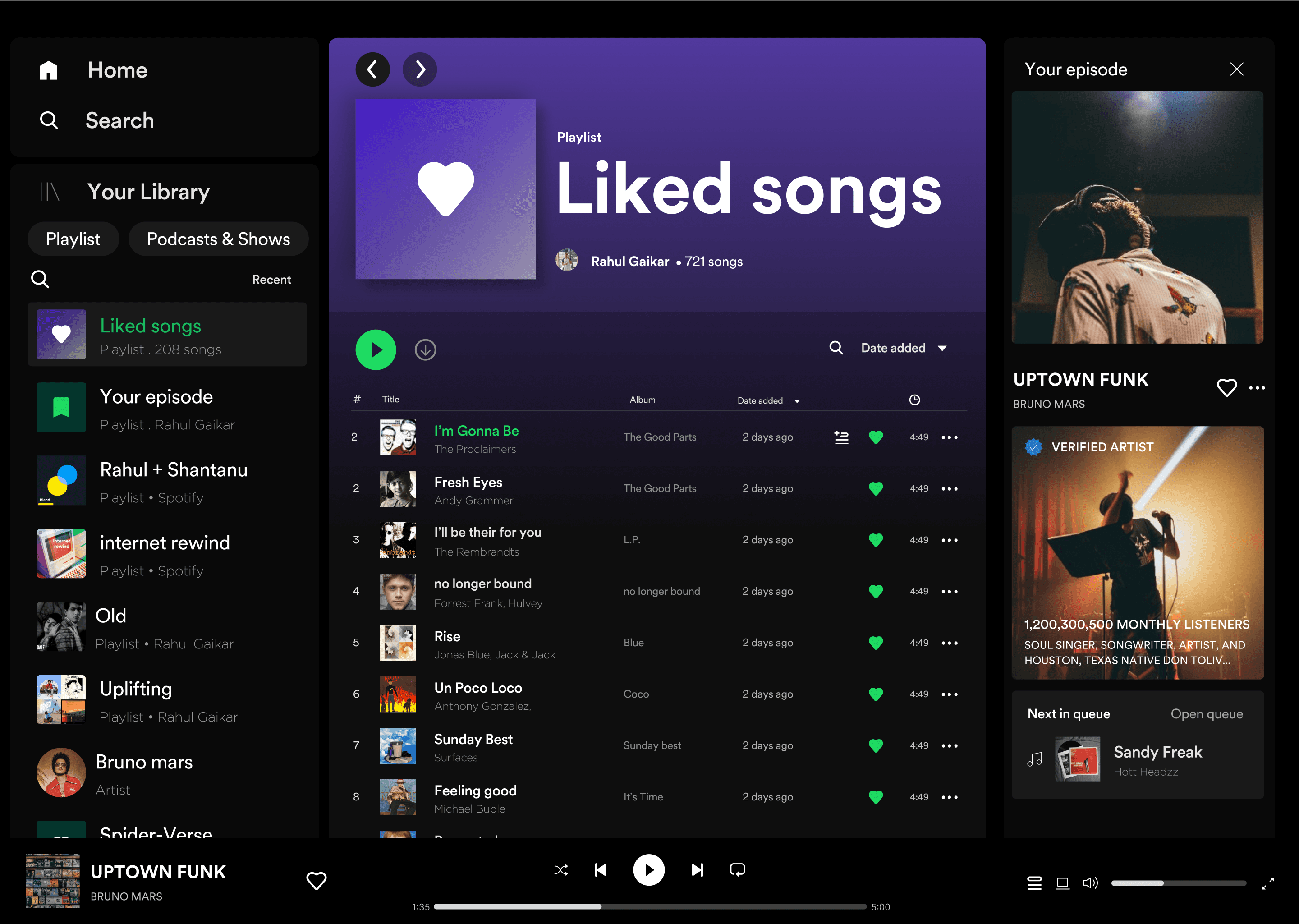
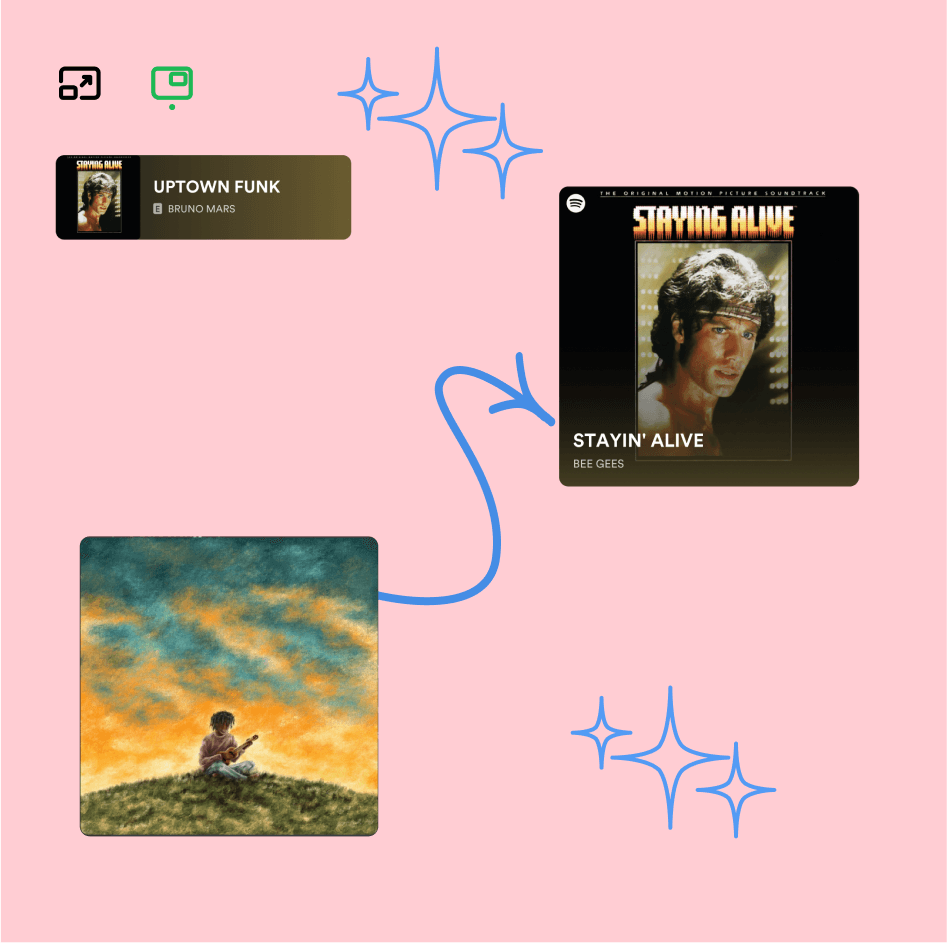
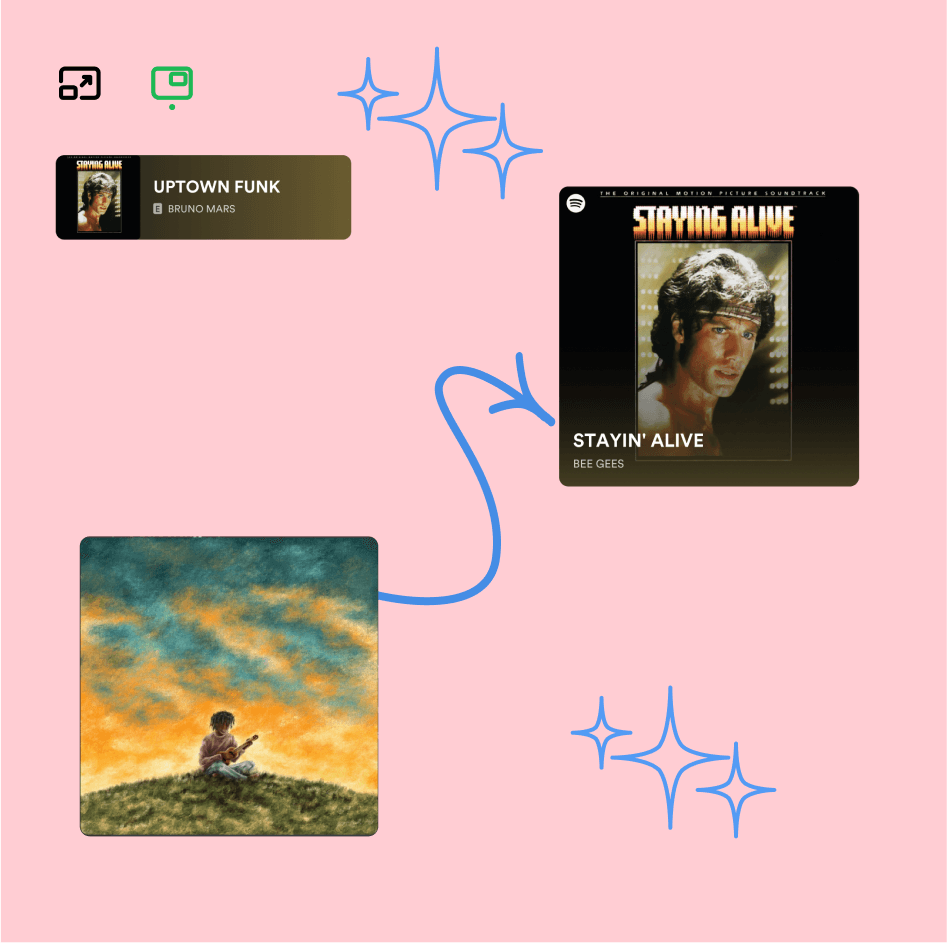
As I was solving the issue of mobile add to queue option, I saw this oppourtunity to add ‘add to queue’ option on PC. as it is also an 2 step process for users.
As I was solving the issue of mobile add to queue option, I saw this oppourtunity to add ‘add to queue’ option on PC. as it is also an 2 step process for users.
Song listing in Spotify has great UI interaction and I felt we can also have space for an add-to-st queue option in this listing, and it doesn’t seem cluttered either.
Song listing in Spotify has great UI interaction and I felt we can also have space for an add-to-st queue option in this listing, and it doesn’t seem cluttered either.
Here’s the prototype I created for the solution.
Here’s the prototype I created for the solution.
I also replaced the 'add to queue' pop-up with a mobile version.
Ideation



Ideation
Credits

Rahul Gaikar
Aspiring Product Designer
Rahul is a Generalist Product designer and is currently on a mission to achieve his dream of getting a job in Spotify design team

Problem solving project
Add to queue option
Users are unaware of the simple and interactive way of adding a song to the queue.

Ideation Project
New
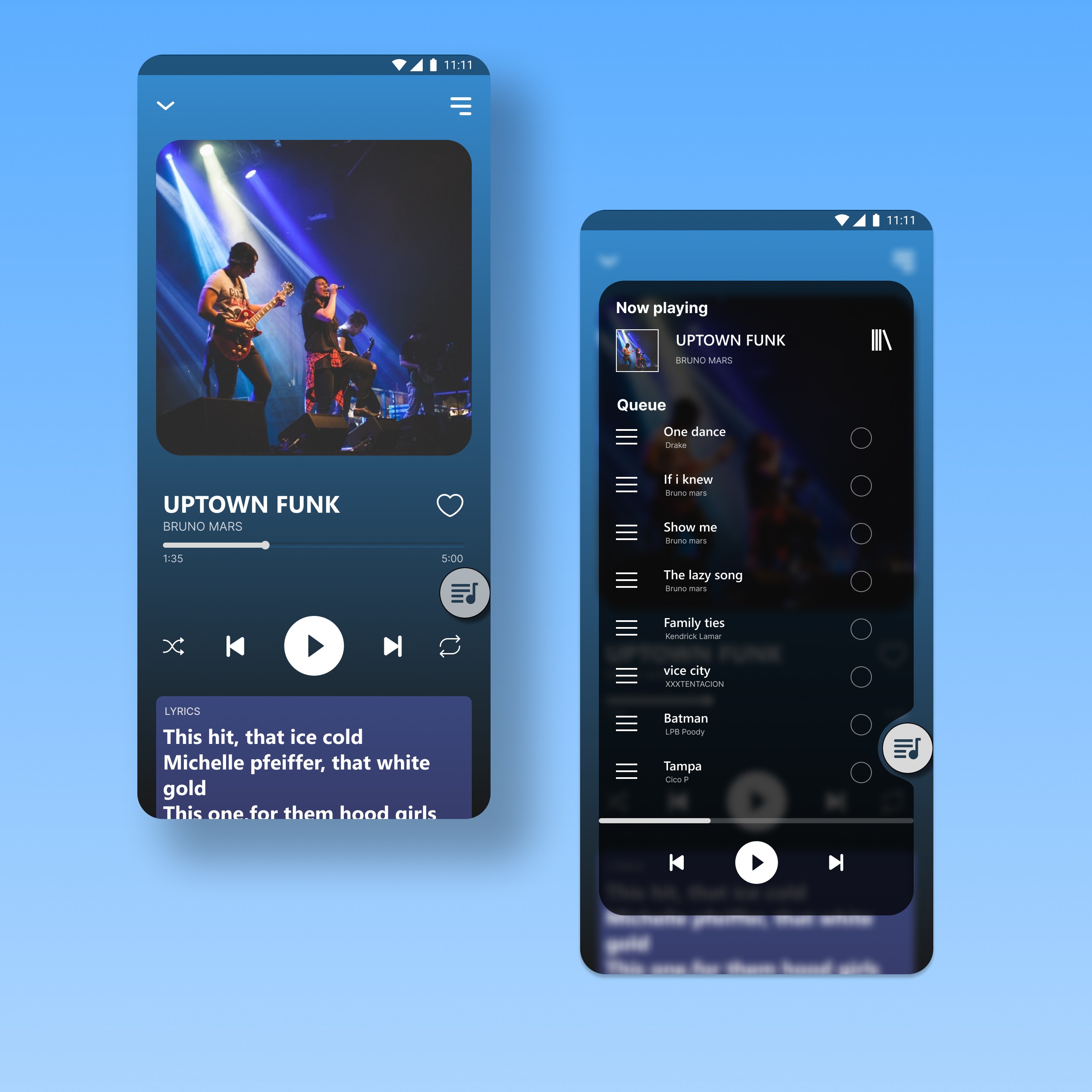
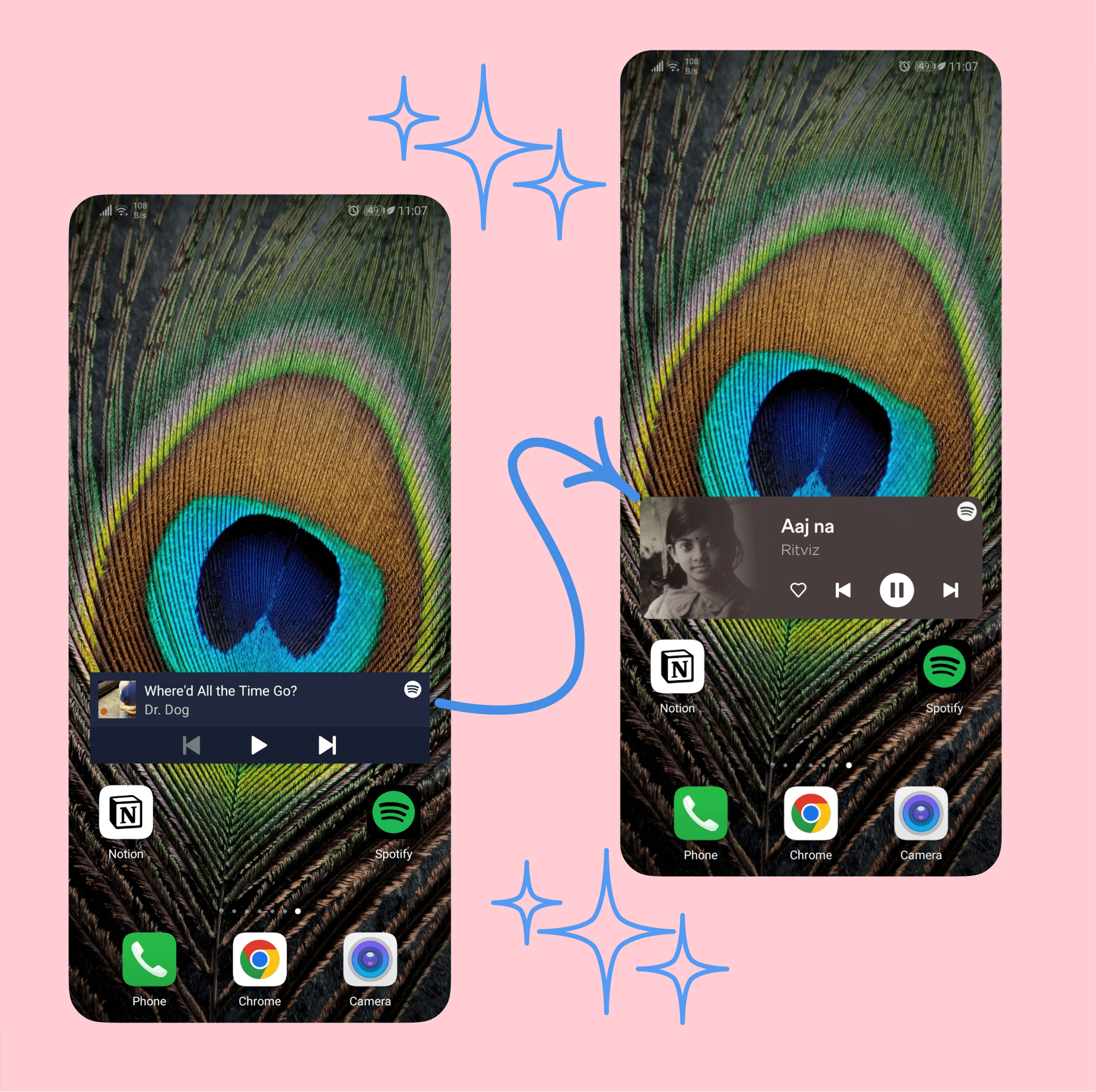
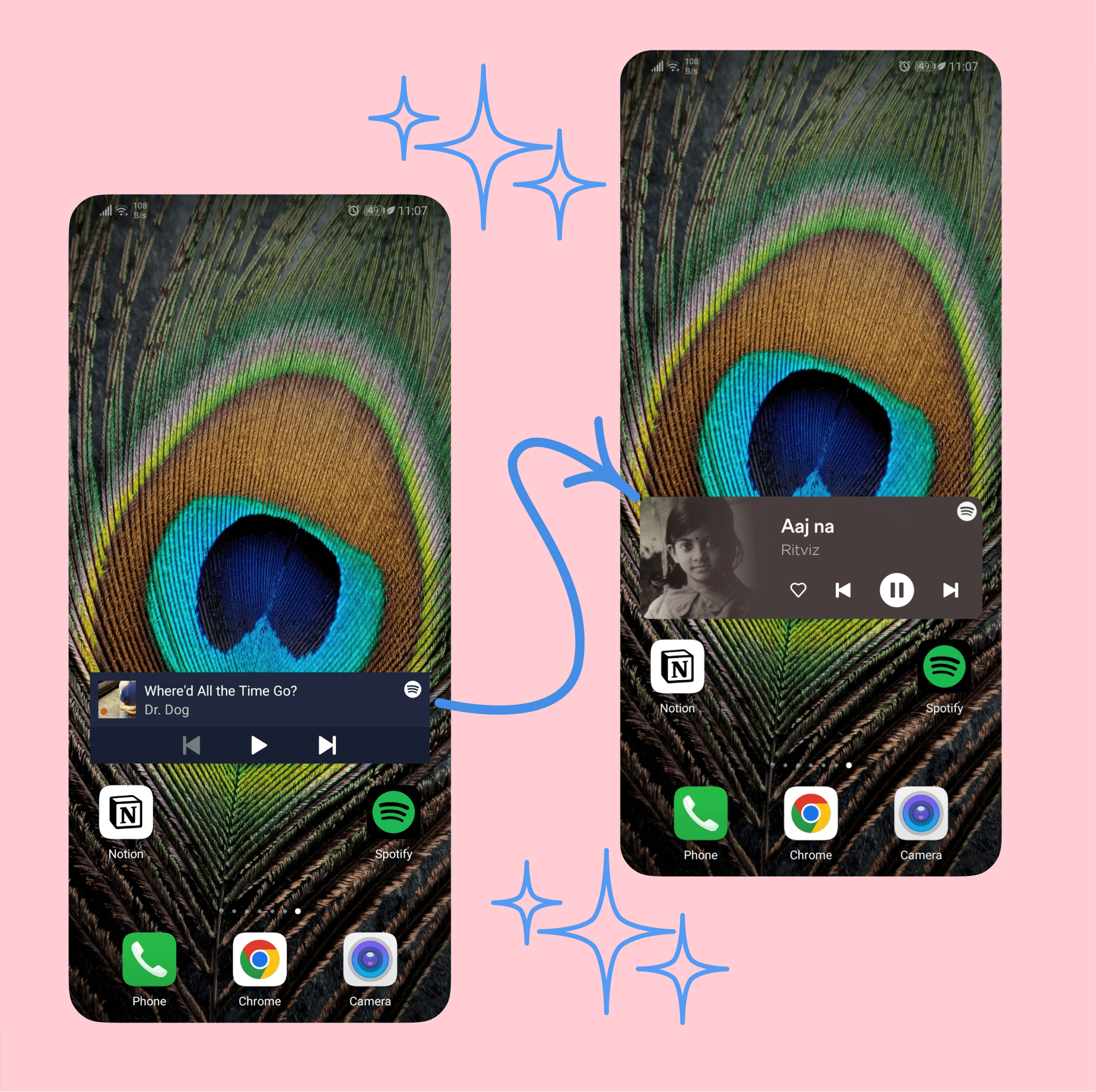
Widgets:
For Window
Widget for Mobile &
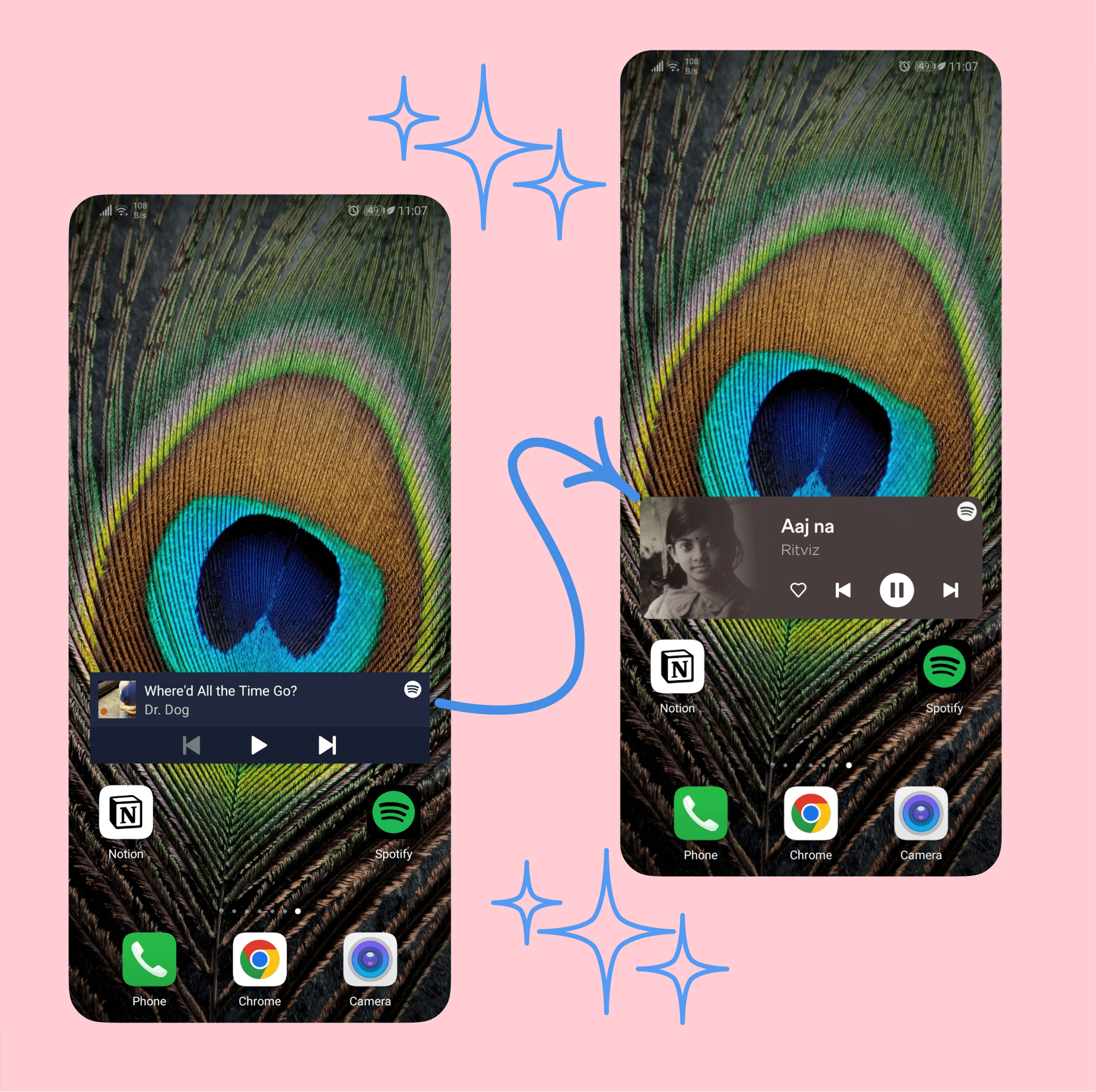
An ‘always-on-top’ widget for Spotify Windows player.

Ideation Project
New
Widgets:
For Android
Widget for Mobile &
An ‘always-on-top’ widget for Spotify Windows player.

Problem solving project
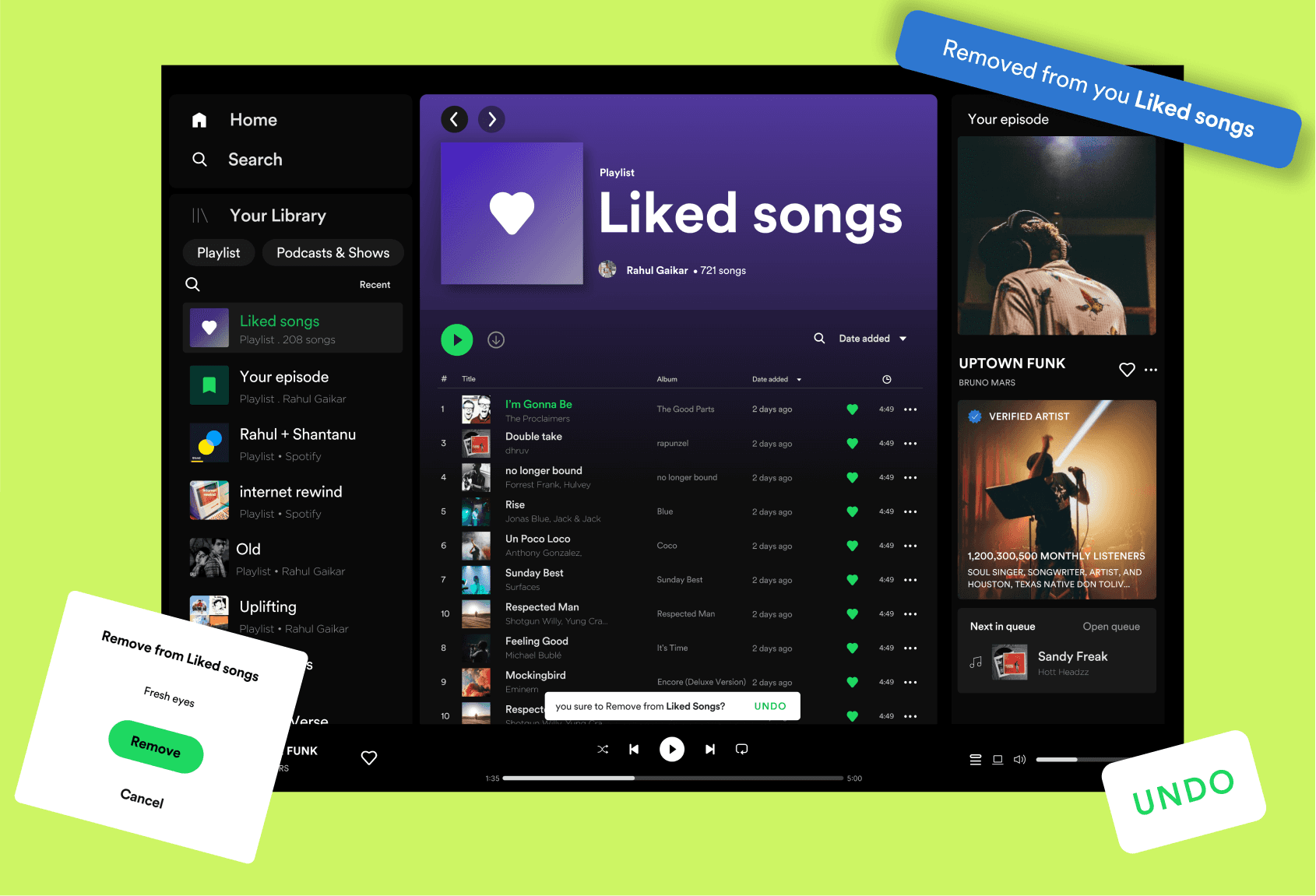
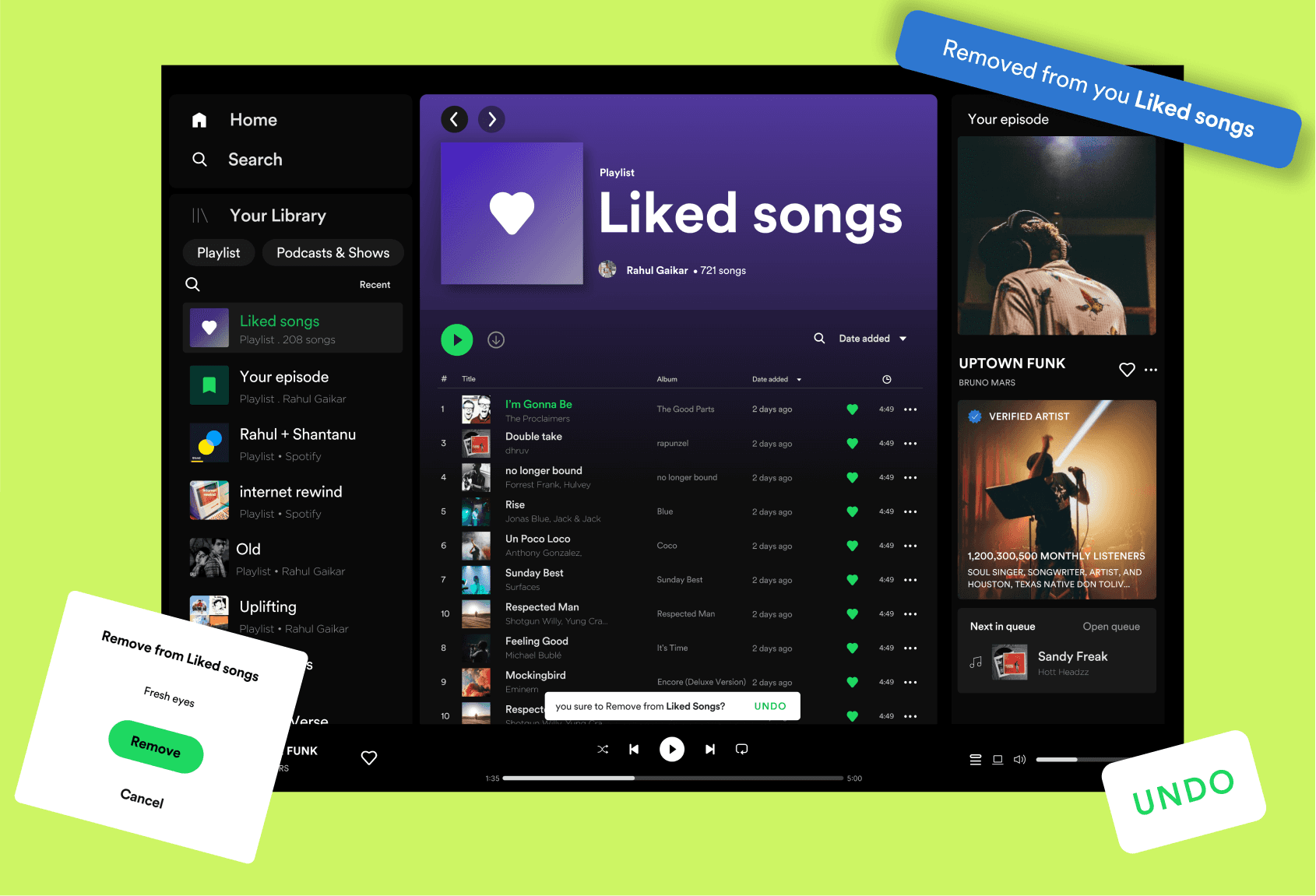
Liked list
Users are unaware of the simple and interactive way of adding a song to the queue.

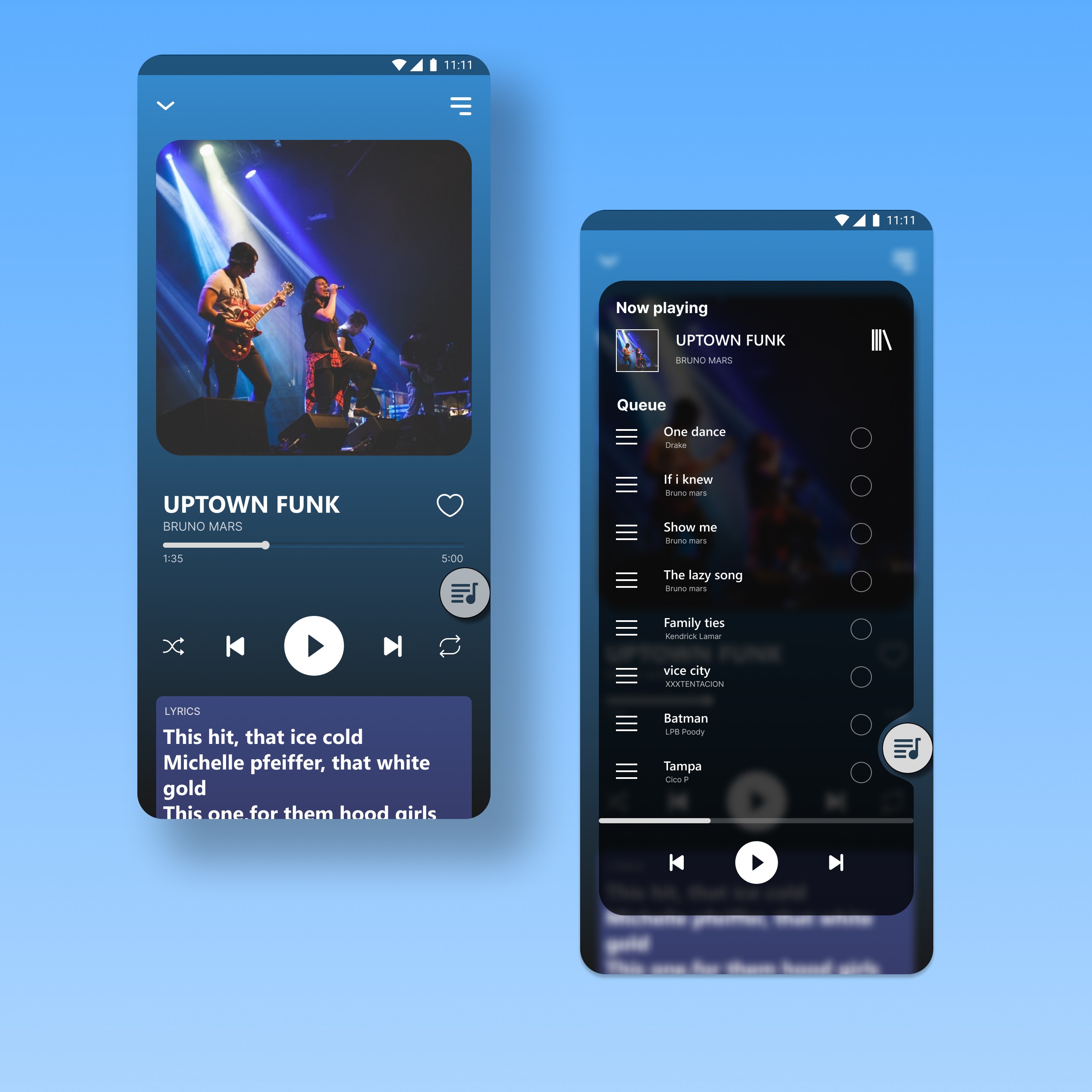
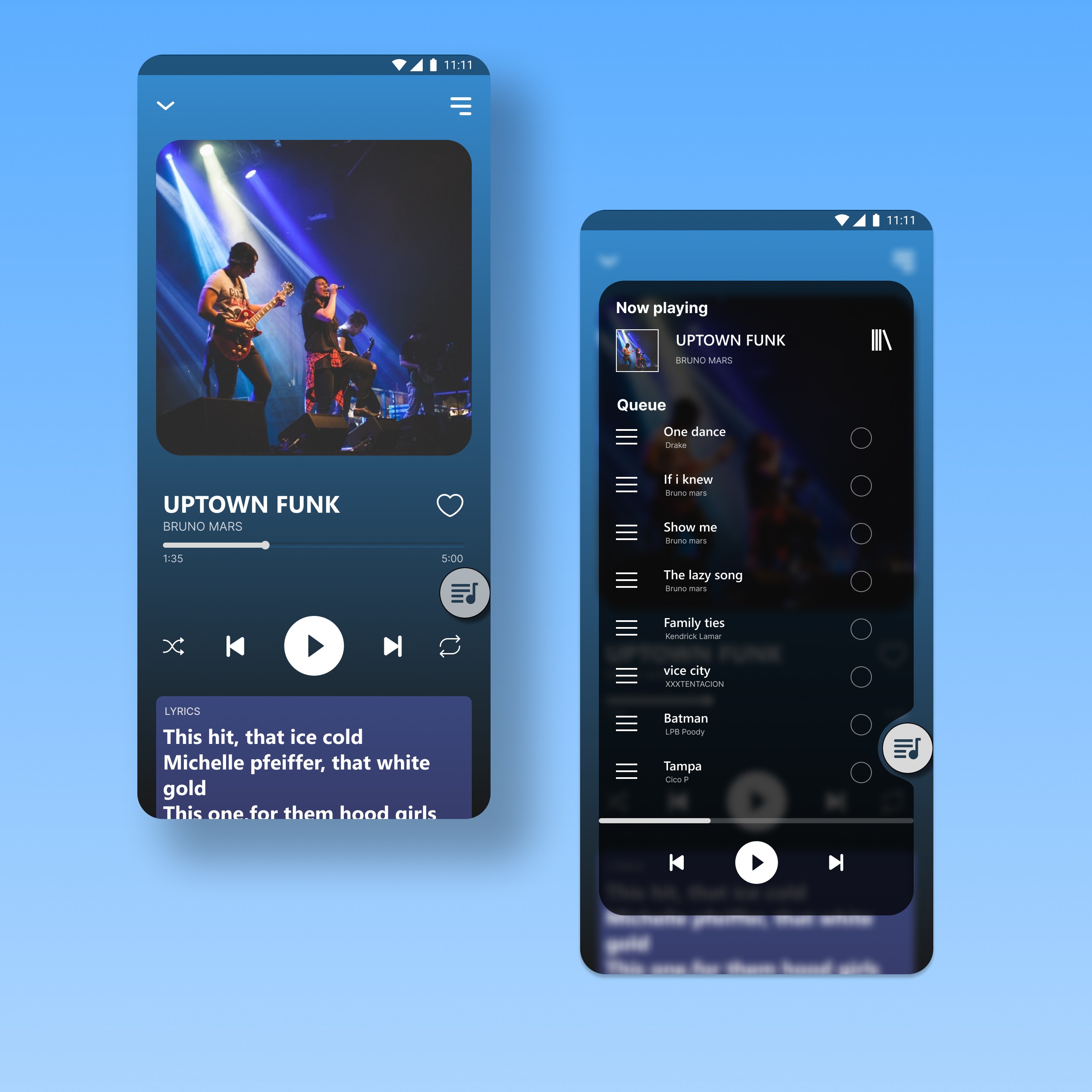
First ever project
Spotify queue list
This is first ever project I did in UX/UI for design Practice, and came up with little personal solution for an queue list.
Projects
View all Projects
Its recommended to Check the portfolio on the desktop
Credits


Rahul Gaikar
Aspiring Product Designer
Rahul is a Generalist Product designer and is currently on a mission to achieve his dream of getting a job in Spotify design team


Problem solving project
Add to queue option
Users are unaware of the simple and interactive way of adding a song to the queue.


Ideation Project
New
Widgets:
For Window
Widget for Mobile &
An ‘always-on-top’ widget for Spotify Windows player.


Ideation Project
New
Widgets:
For Android
Widget for Mobile &
An ‘always-on-top’ widget for Spotify Windows player.


Problem solving project
Liked list
Users are unaware of the simple and interactive way of adding a song to the queue.


First ever project
Spotify queue list
This is first ever project I did in UX/UI for design Practice, and came up with little personal solution for an queue list.
Projects
View all Projects